React.JS Typescript + MaterialDesign Programming | 2,727 min.
1,790 บาท
จากปกติ 2,700 บาท
ดูได้ 360 วัน (ไม่รวม Vat.)
บัญชีผู้ใช้ Facebook หรือ Google เมื่อใช้สมัครแล้วจะไม่สามารถเปลี่ยนแปลงภายหลังได้

React.JS + TypeScript + Redux + Hooks + MaterialDesign Programming 2022 (เวอร์ชันเต็ม พร้อมซอสโค้ด)
React-JS คือ Web Frontend Framework ที่ใช้ในการพัฒนา Web Application แบบสมัยใหม่ที่เรียกว่า SPA (Single Page-Web-Application) ซึ่งทำให้เว็บไซต์สามารถทำงานได้เหมือนกับ Windows หรือ Mobile Application ที่รวดเร็วและต่อเนื่อง โดยไม่ต้อง Refresh หน้าจออยู่ตลอดเวลา รวมถึง Library ที่รองรับที่มากขึ้นด้วย, ในส่วนภาษา (ES6 / JSX) คือภาษาหลักที่ใช้การพัฒนา React.JS ซึ่งใกล้เคียงกับ Javascript / Typescript / XML
React-JS ถูกพัฒนาโดยบริษัท Facebook Inc. ซึ่งมีความสามารถแบบเดียวกับ Angular และ Vue แต่มีประสิทธิภาพที่ดีกว่าที่ด้านของความเร็ว แต่ก็ต้องเวลาในการศึกษานานเช่นเดียวกัน เนื่องด้วยรูปแบบโครงสร้างโปรเจคในการการพัฒนา สามารถปรับแต่งได้หลากหลายมาก และเรื่อง State Managment ที่จัดการด้วย Redux
นอกจากนี้ Concept และ Source-code ของ React.JS ยังสามารถใช้งานร่วมกับ React-Native ในการพัฒนาแอปบนมือถืออย่าง Android และ iOS ได้อีกด้วย โดยสามารถ Reuse Code ได้มากกว่า 70%
ในหลักสูตรจะมีการสอน Redux, Formik, Redux-Loggger ในการจัดการ State อย่างเข้มข้น การดึง AdminLTE และ MaterialUI Theme มาใช้รวมกับ React.JS สอนทำ Workshop เป็นหลักเพื่อให้นักเรียนเกิดความชำนาญจนลงไปในกล้ามเนื้อเลย และแนวทางในการพัฒนาที่ถูกต้อง เพื่อให้สามารถรองรับระบบที่ซับซ้อนและดูเป็นมืออาชีพมากขึ้น
เนื้อหาอัพเดท 2022 เพิ่มส่วนการเขียน Component เป็นแบบ Functional Style ทั้งหมด และ การใช้ React Hooks และ Redux Hooks แบบต่างๆ
การติดตั้งและเรียนรู้การใช้เครื่องมือในการพัฒนา
- การติดตั้ง Node.JS
- การติดตั้ง React.JS CLI
- การติดตั้ง Visual Studio และ React Extension Pack
- การติดตั้ง Postman
- การใช้งาน ReactJS CLI เบื้องต้น
- การทำ Code Format and Completion และ อื่นๆ
- การวิเคราะห์ Error ตอน compile time
- การใช้งาน Debugging / JS Debugging / Auto Reload
เนื้อหาหลักในการพัฒนา React JS.
- โครงสร้าง React JS Project
- การใช้งาน ReactJS Language (Typescript and JSX) เบื้องต้น
- การใช้งาน React Component (Class and Functional) และ UI เบื้องต้น
- การส้ราง Subcomponents
- เครื่องแปลง HTML ให้เป็น JSX
- การใช้งาน Data Binding (Props and State)
- การดัก Event ที่เกิดขึ้นกับ UI Components แต่ละตัวเช่น การคลิกที่ Button, Input
- การใช้งาน Redux (Unidirectional DataFlow)
- การใช้งาน React Router
- การส่งและรับค่าระหว่าง Pages
- การใช้งาน Redirect React Routing Page
- การใช้งาน Secured React Routing Page
- การใช้งาน Redux for Page Navigation
- เข้าใจหลักการทำงาน ของ Component Lifecycle Events
- การใช้งาน Library 3rd Party
- การ Compile และ Run โปรเจค
Workshop: State and Property
- เรียนรู้การเขียน ES7 และ JSX
- การทำ Arrow Function และ ความจำเป็นของมัน
- เรียนรู้การทำงานของ State และ Property
- การแชร์ข้อมูลไปมาระหว่าง Component ด้วย State and Property
Workshop: Integrate AdminLTE
- การติดตั้ง Theme AdminLTE & Bootstrap
- สร้าง Header, Menu, and Footer
- การติดตั้ง Bundled Files
- การแปลง HTML ให้เป็น JSX
- ติดตั้งระบบ Page Navigation with React Router
- สร้าง Route สำหรับการเปลี่ยนหน้า อาทิ register, login, stock, create/edit/delete
Workshop: Integrate Material UI
- การติดตั้ง Material UI ที่มาจาก https://material-ui.com/
- สร้าง Header, Menu, and Footer
- การติดตั้ง Bundled Files
- การใช้ Material Table
- ติดตั้งระบบ Page Navigation with React Router ในแบบ Material
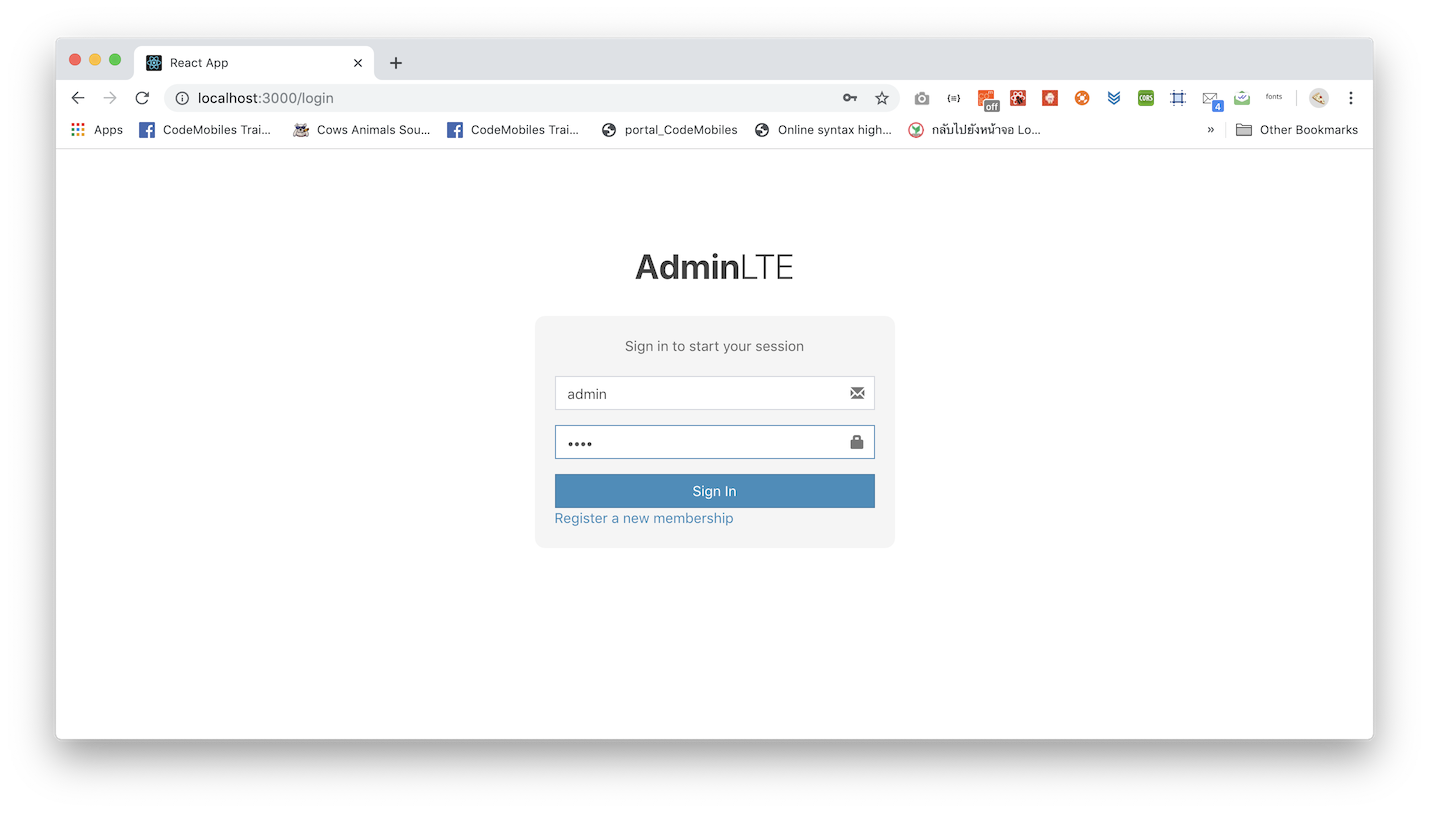
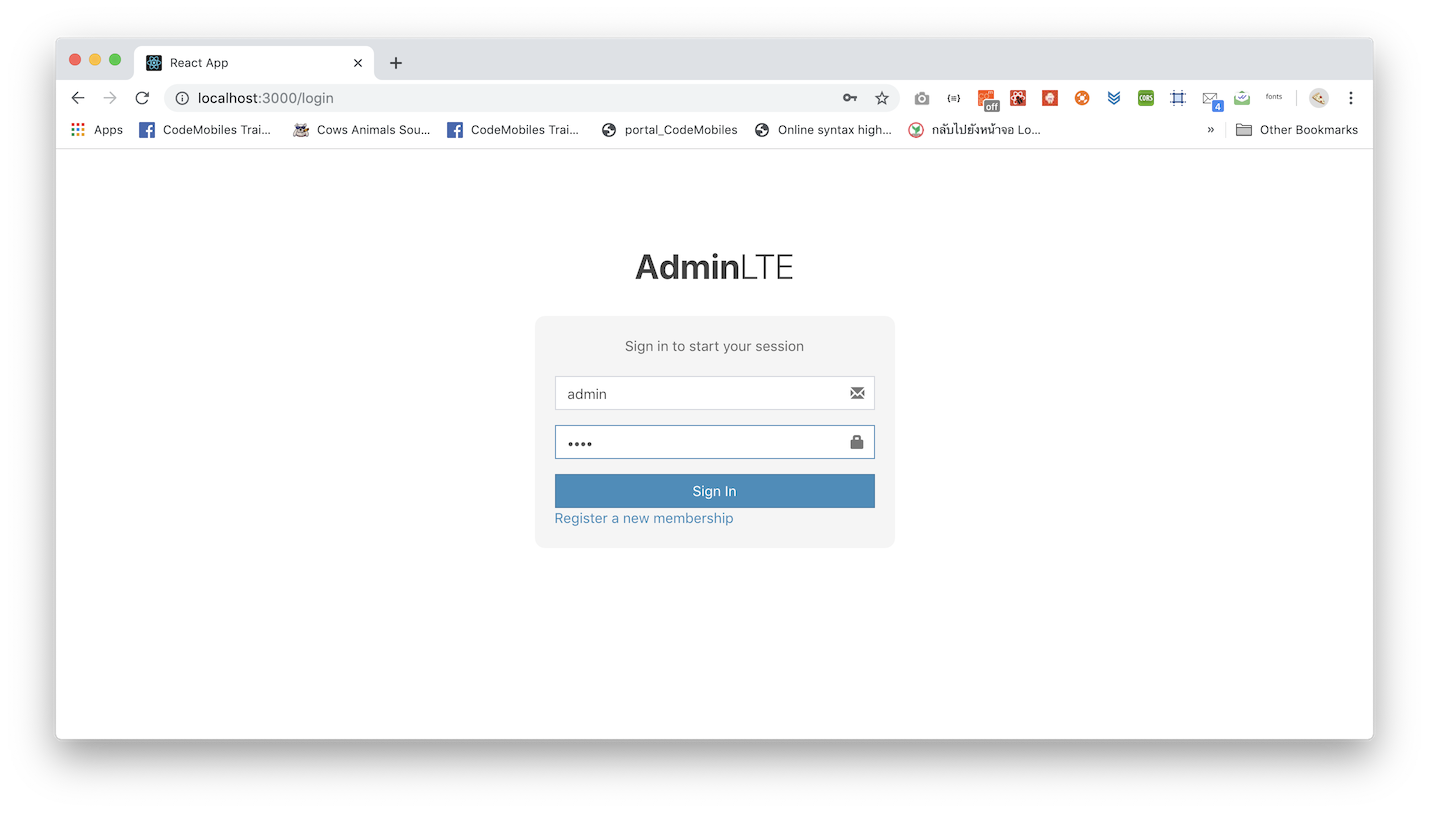
Workshop: Basic Login Authentication
- ติดตั้ง Axios
- ติดตั้ง Backend ด้วย NodeJS / Express / Sequelize (DB ORM)
- ติดตั้ง Backend Libraries ที่จำเป็น express body-parser cors sequelize
- สร้าง Web API ด้วย NodeJS
- สร้าง NodeJS Router ด้วย Express
- สร้าง Sub Router
- สร้าง REST API สำหรับทดสอบระบบ Authentication (Register and Login)
- เรียนรู้การสร้าง DB Model (Code First) เพื่อเชื่อมต่อ SQLITE3 / MYSQL
- ในการแปล HTTP Format แบบ URLEncodeed และ JSON , MultipleParts
- เชื่อมต่อ ReactJS Login กับ NodeJS API
Workshop: Redux
- ติดตั้ง Redux, React-Redux, Redux-Thunk, Redux-Logger
- ทำความเข้าใจ ความจำเป็นในการใช้ Redux
- ความหมายของ Unidirectional Data Flow
- การขึ้นโครง Redux (Action, Reducer, Store)
- Extension and plugin ที่ช่วยทำให้การใช้ Redux ง่ายขึ้น
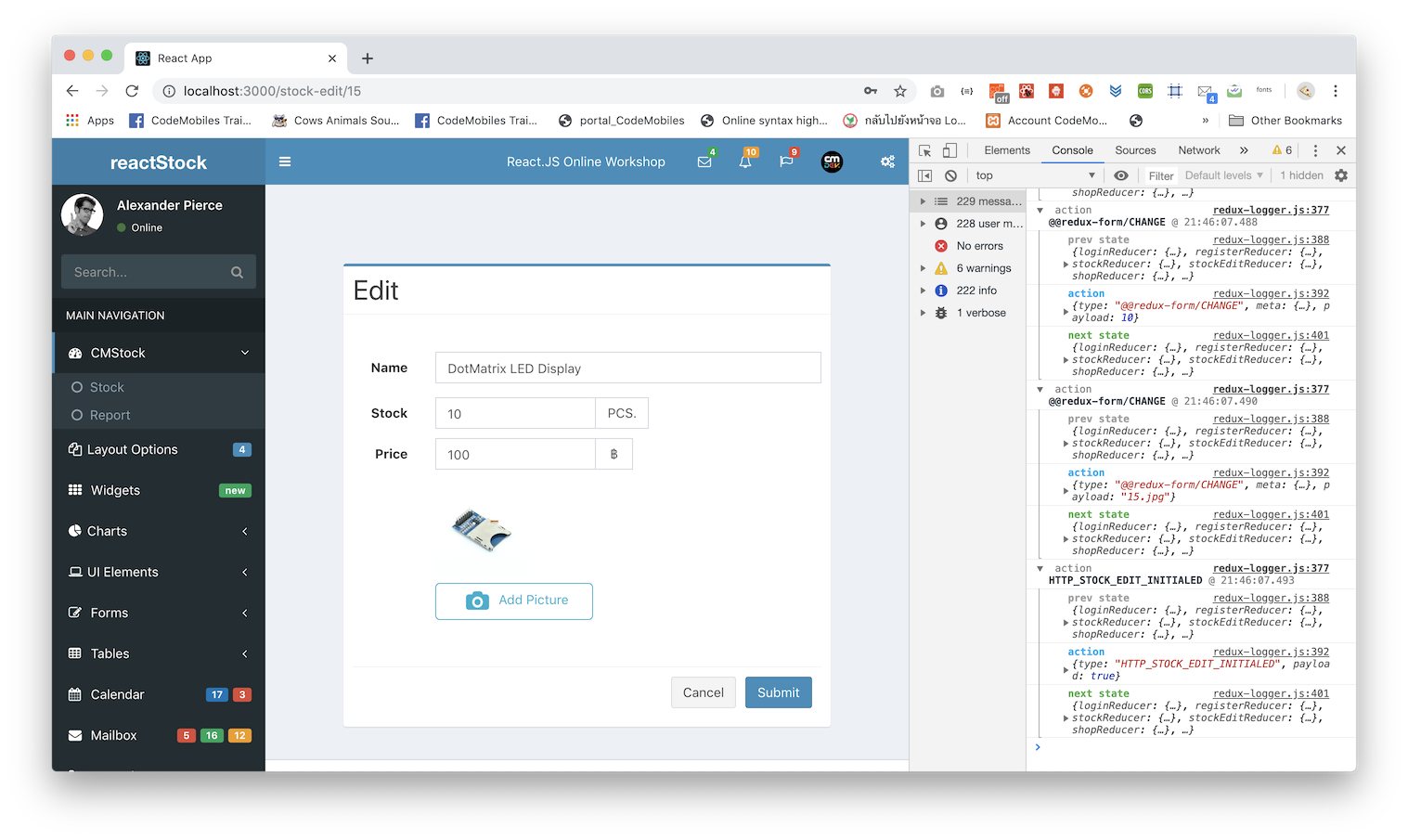
- การ Debug / Log ข้อมูล (State) ด้วย Redux-Logger
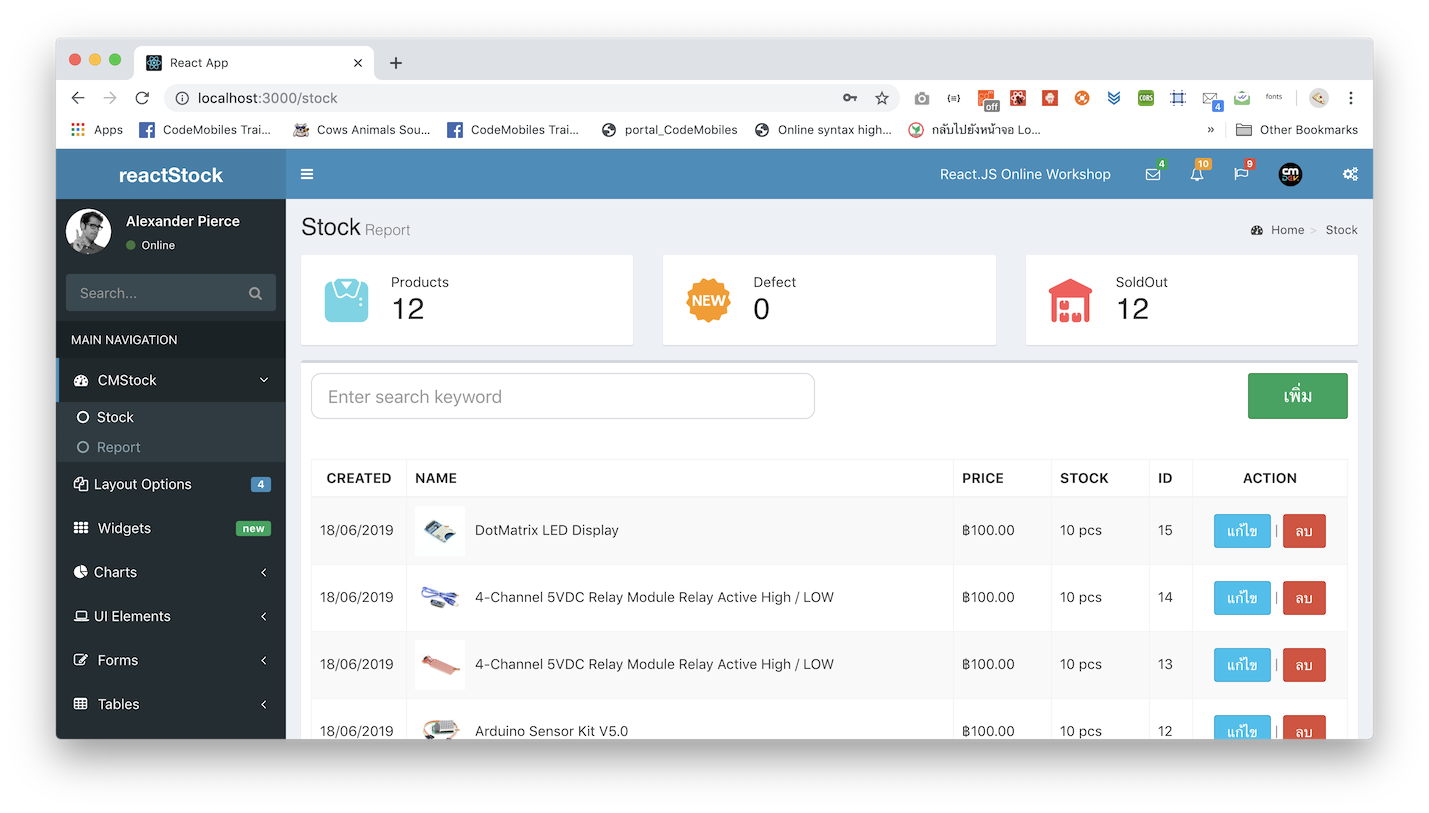
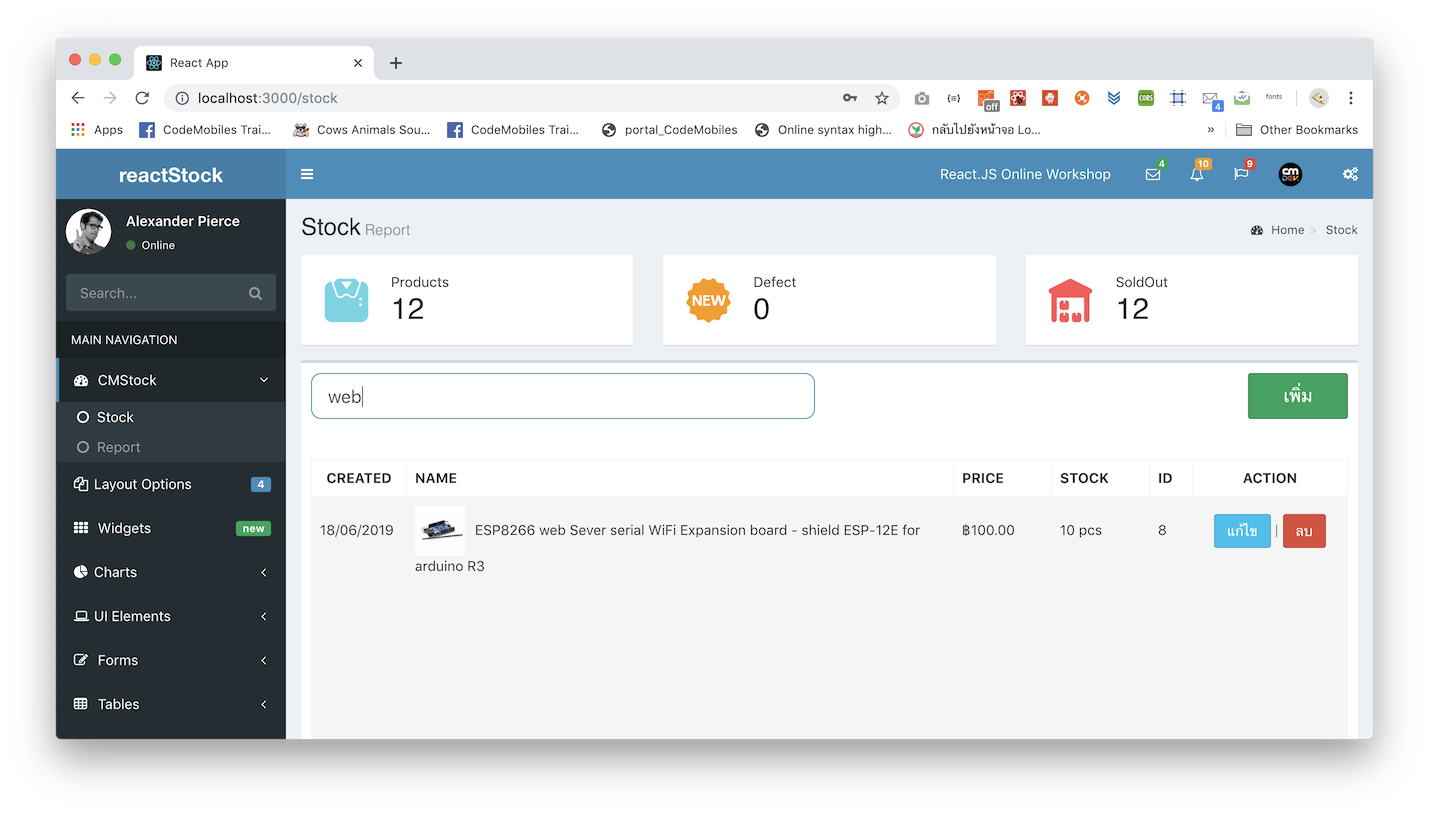
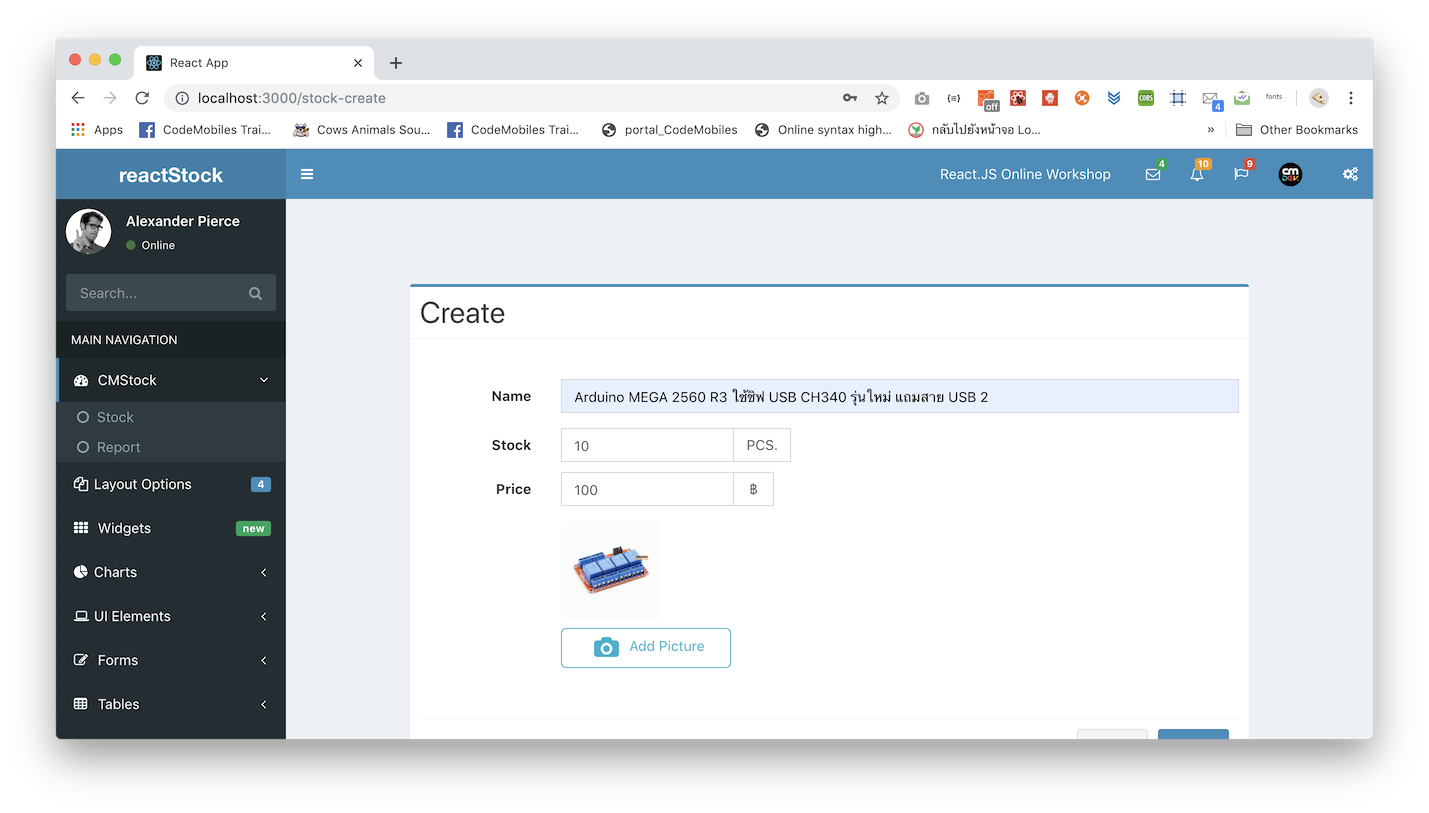
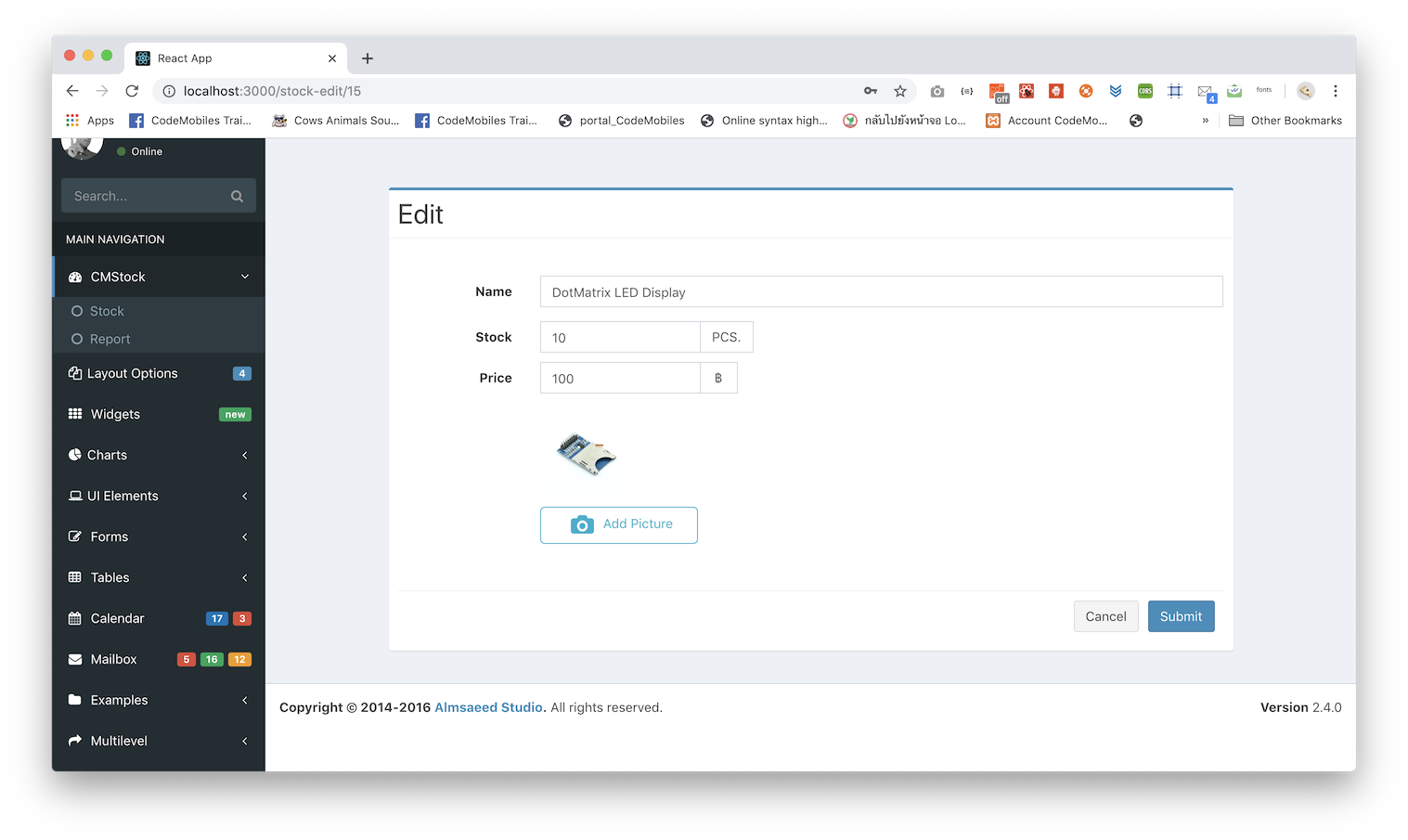
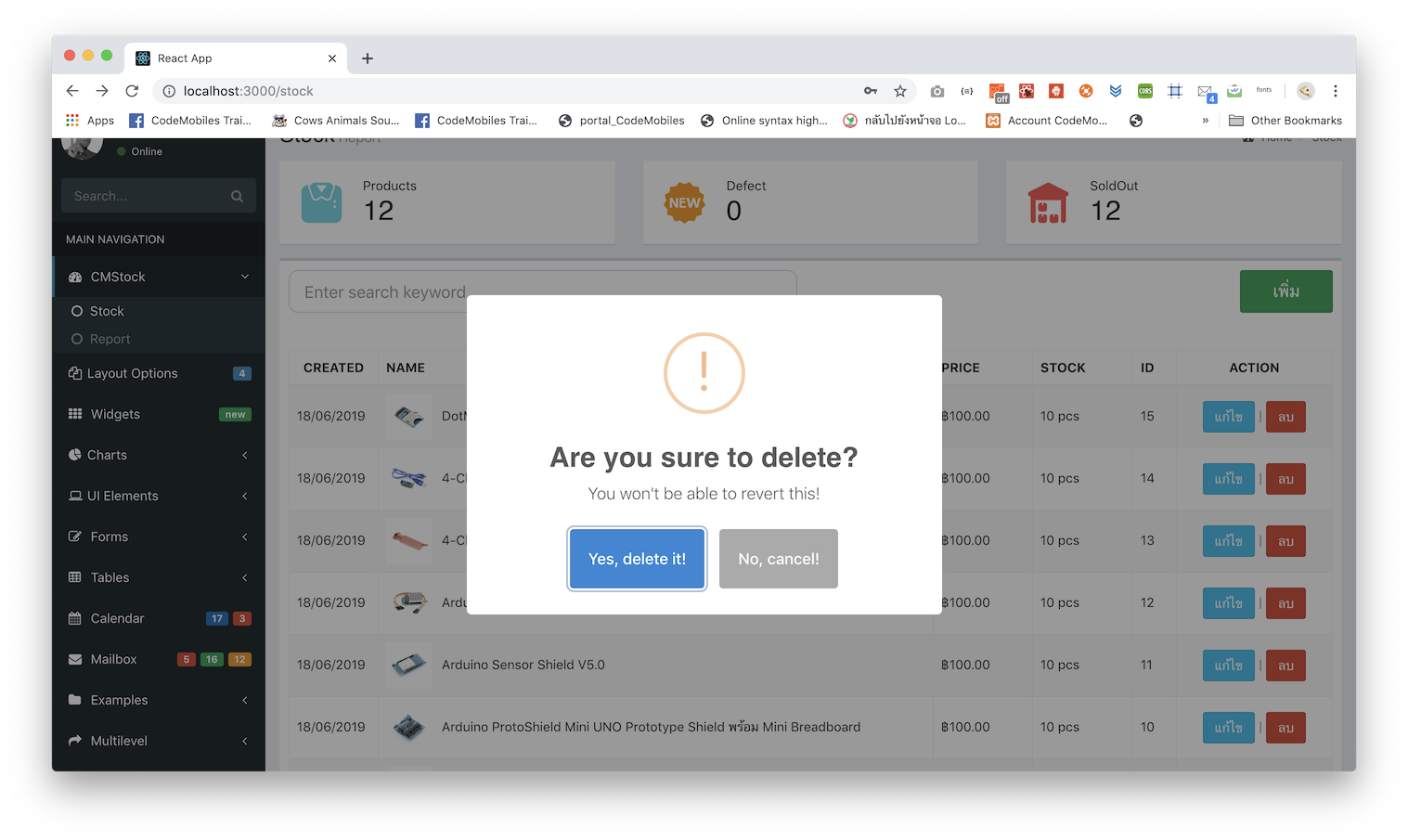
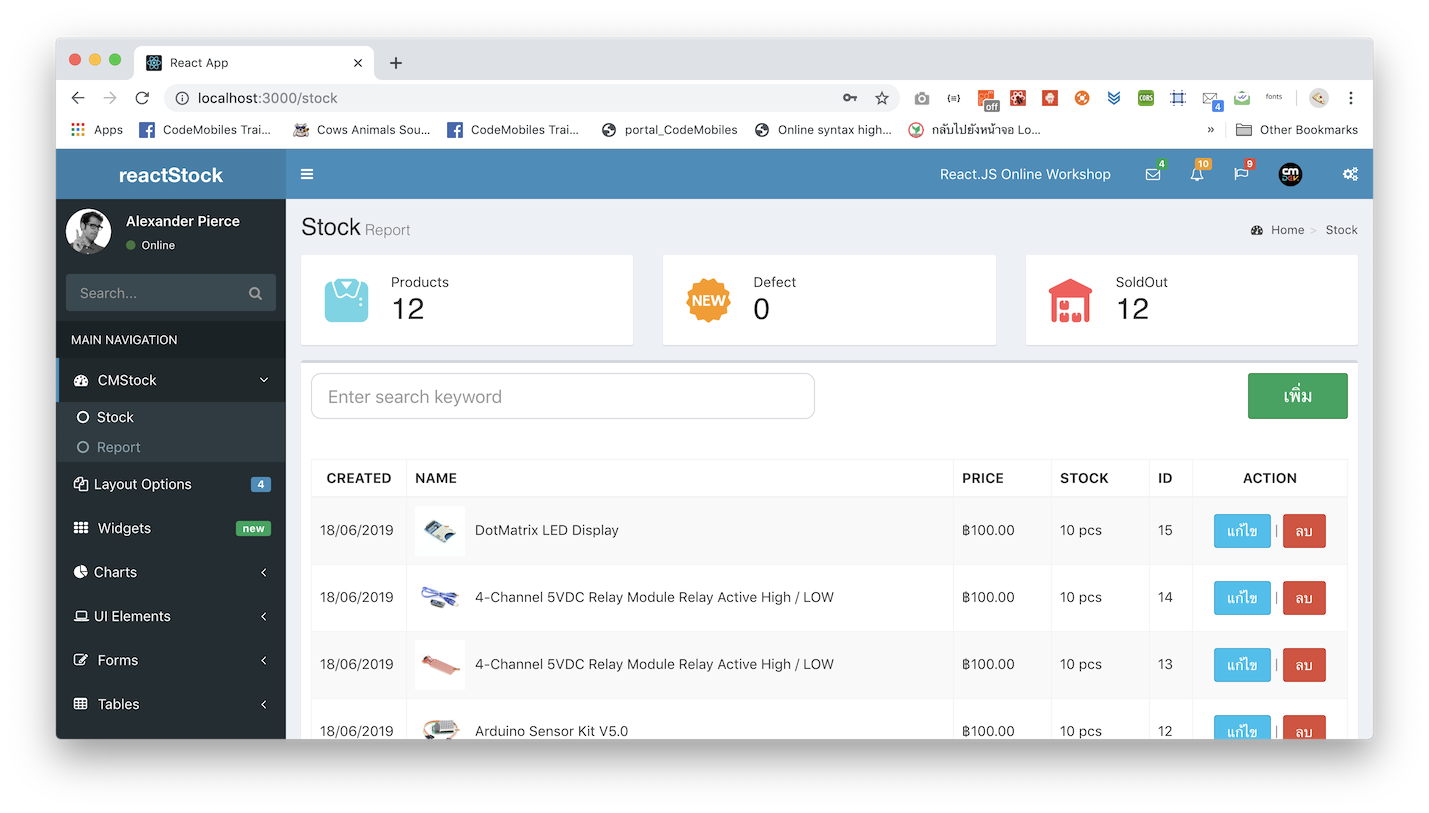
Workshop: Stock
- สร้างระบบคลังสินค้า ประยุกต์เรื่อง Redux, Formik, Upload and Router
- ติดตั้ง Redux
- การใช้ Formik เพื่อให้ข้อมูลในหน้า Form
- สร้าง Web API ที่ NodeJS สำหรับ Insert / Update / Query / Delete
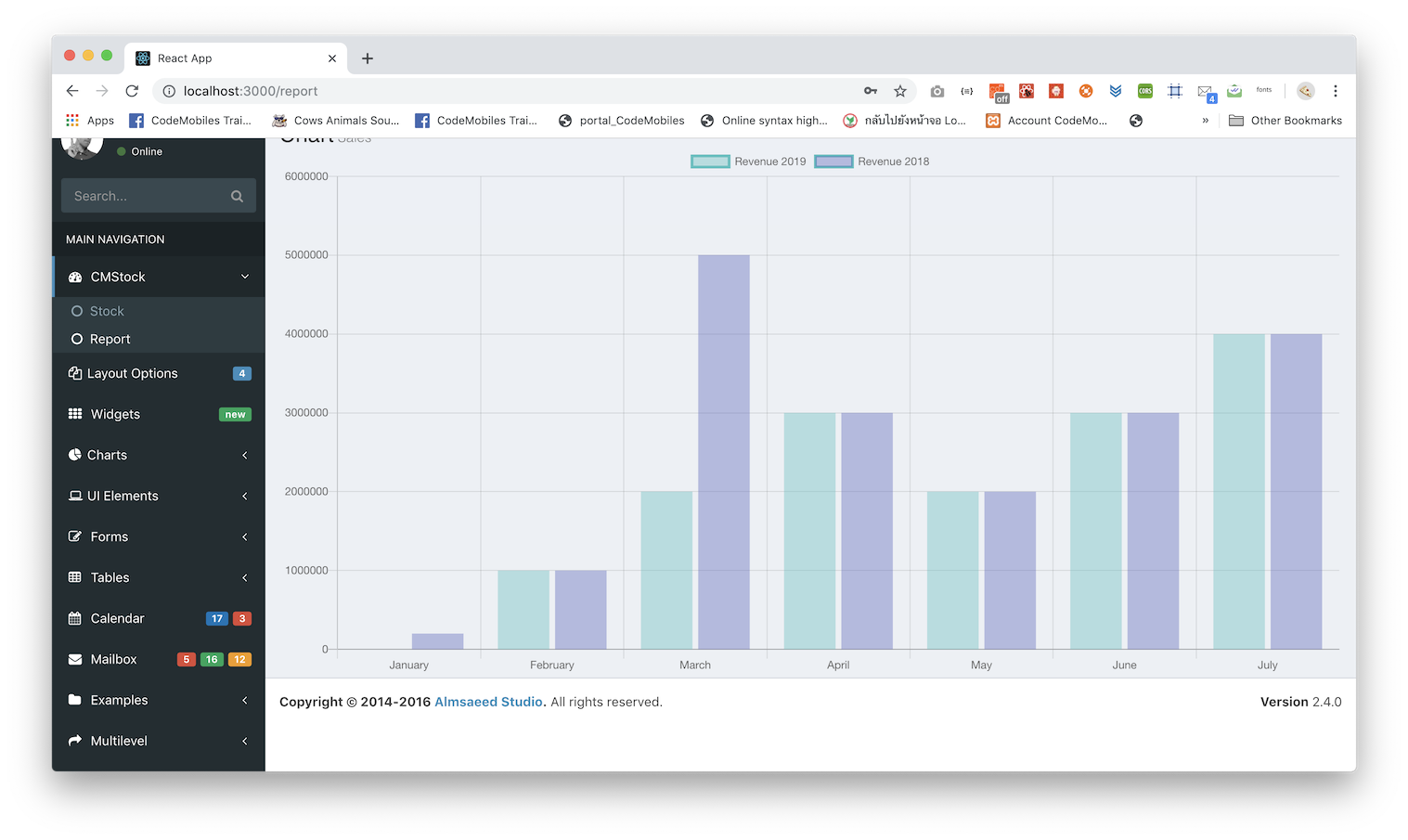
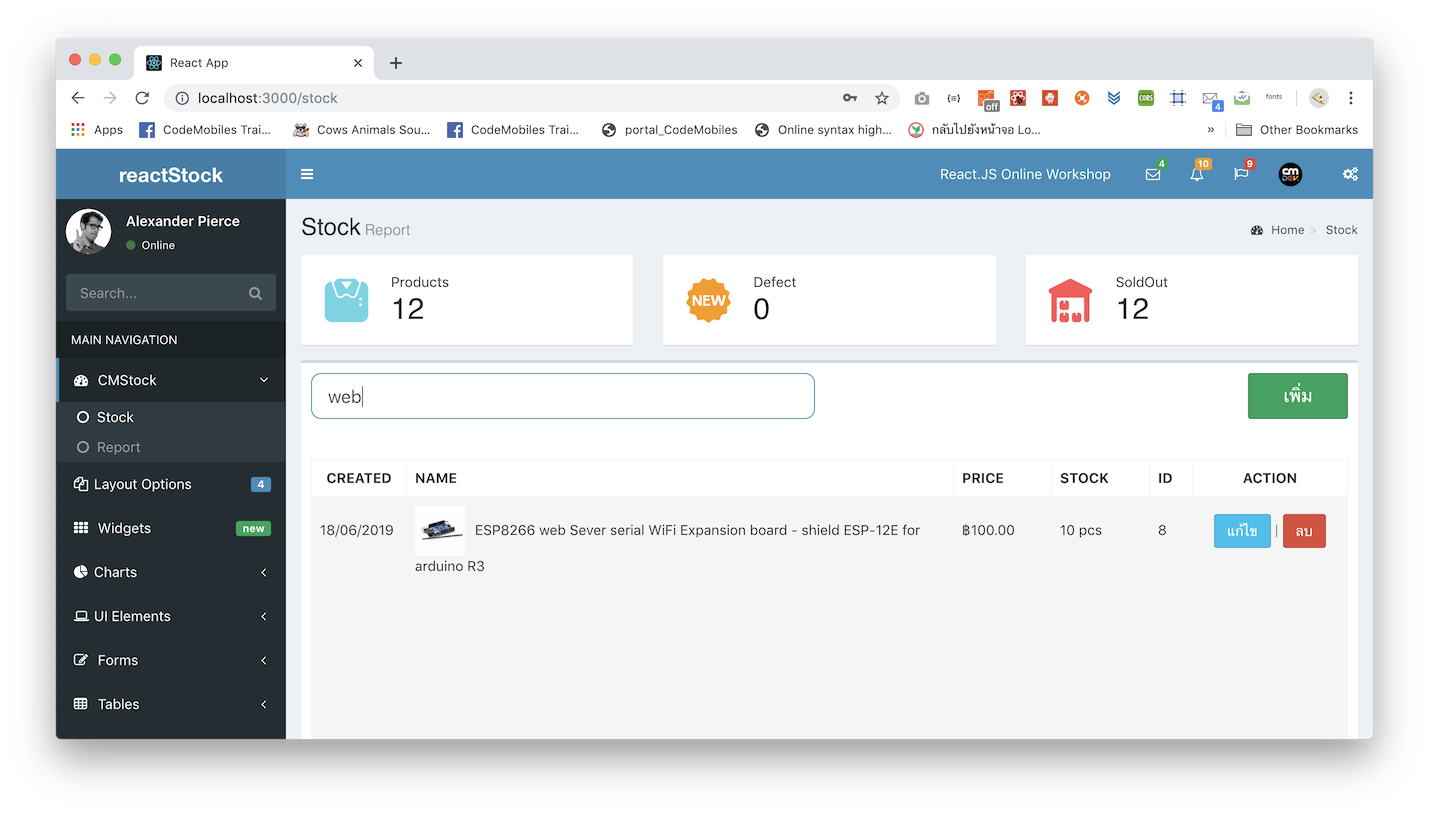
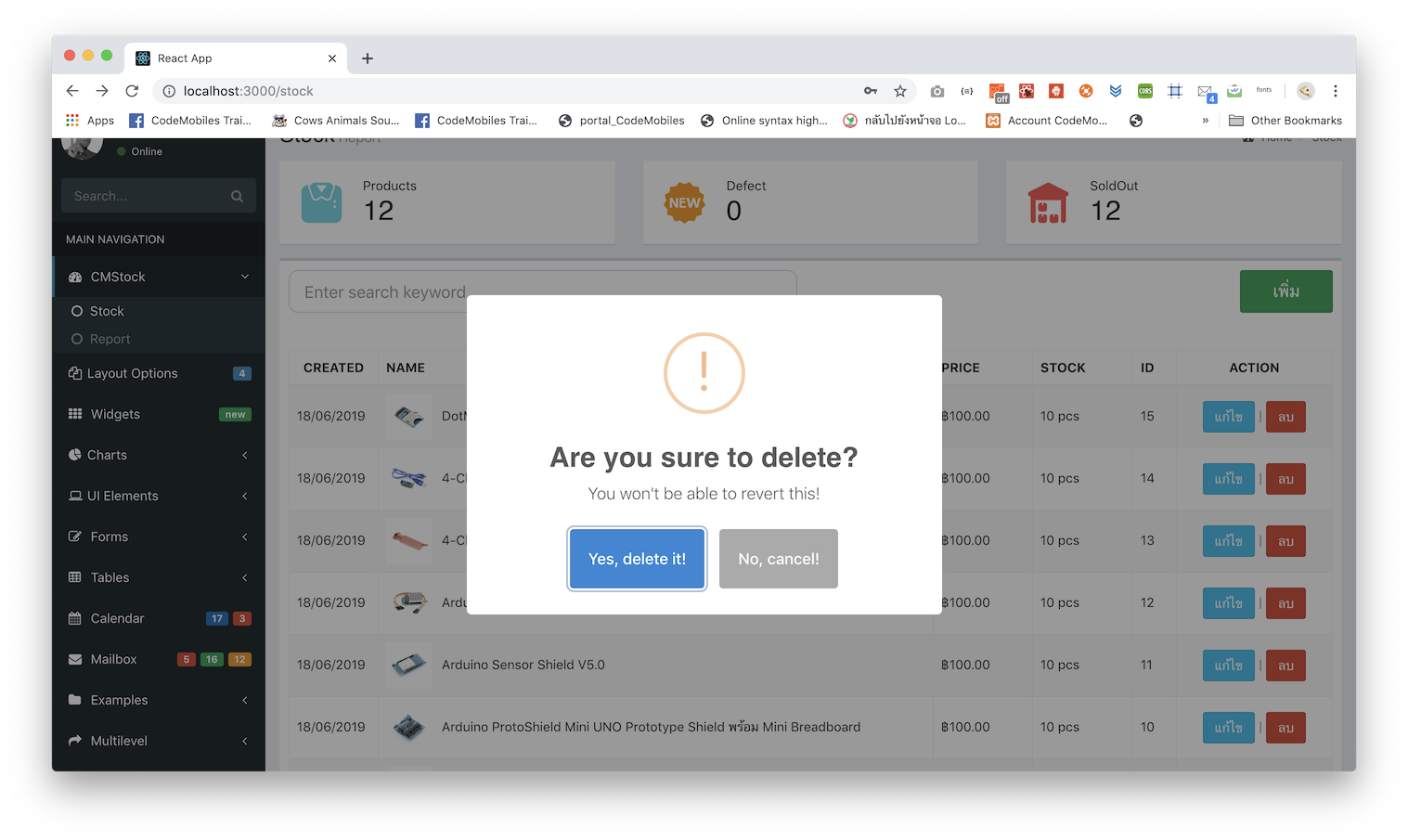
- ทำหน้าแสดงผล สำหรับรายการสินค้า Stock-List
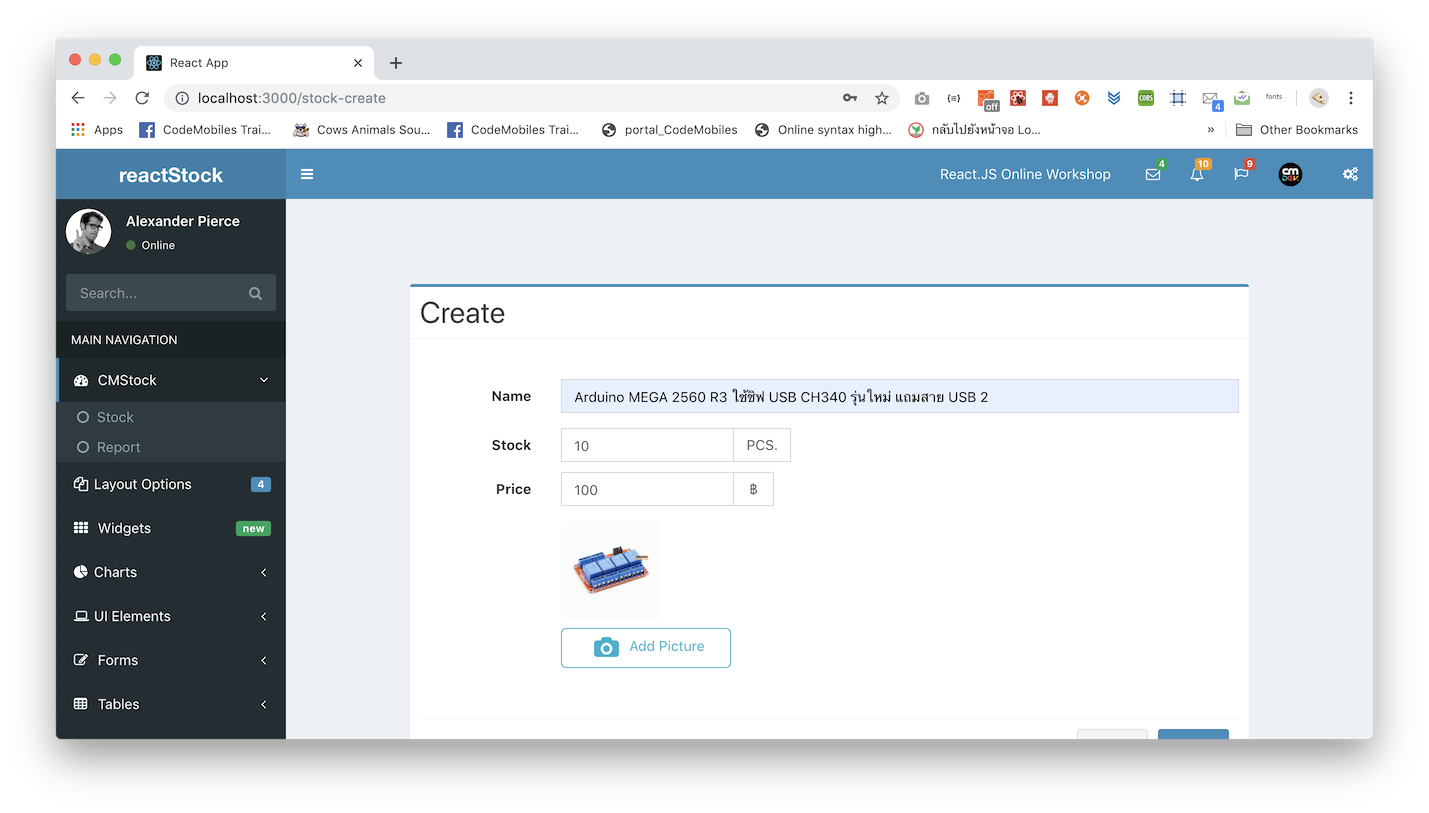
- Stock Create + Upload Image
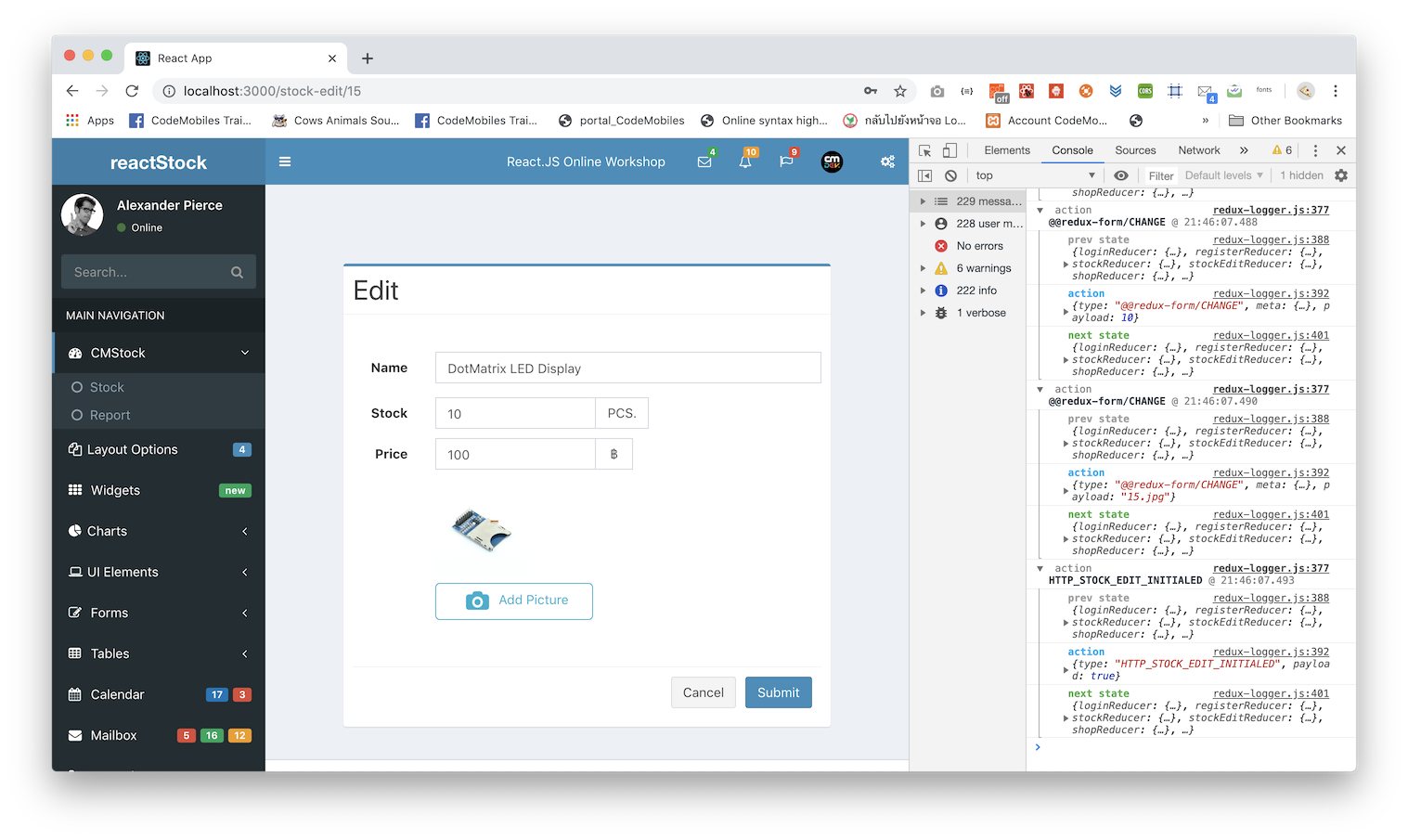
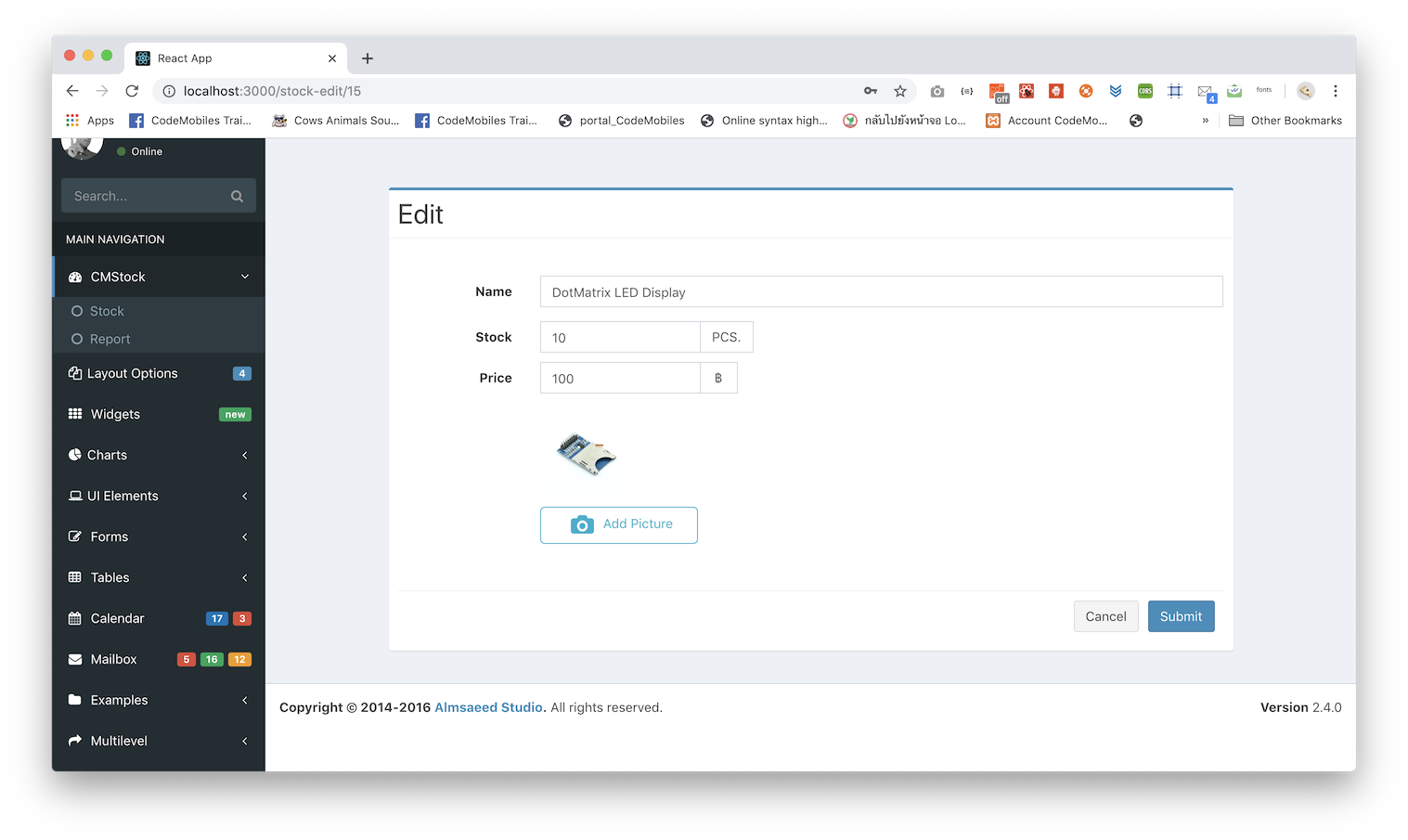
- Stock Edit + Change Image
- การใช้ Lodash ในการทำ Debounce search เพื่อประสิทธิภาพที่ดีขึ้น
Workshop: Deployment
- ติดตั้ง Nginx Webserver
- ติดตั้ง PM2 Node Monitor
- การ build แบบ production
- แก้ไขปัญหาเรือง CORS
- แก้ไขปัญหาเรื่อง Fallback URL
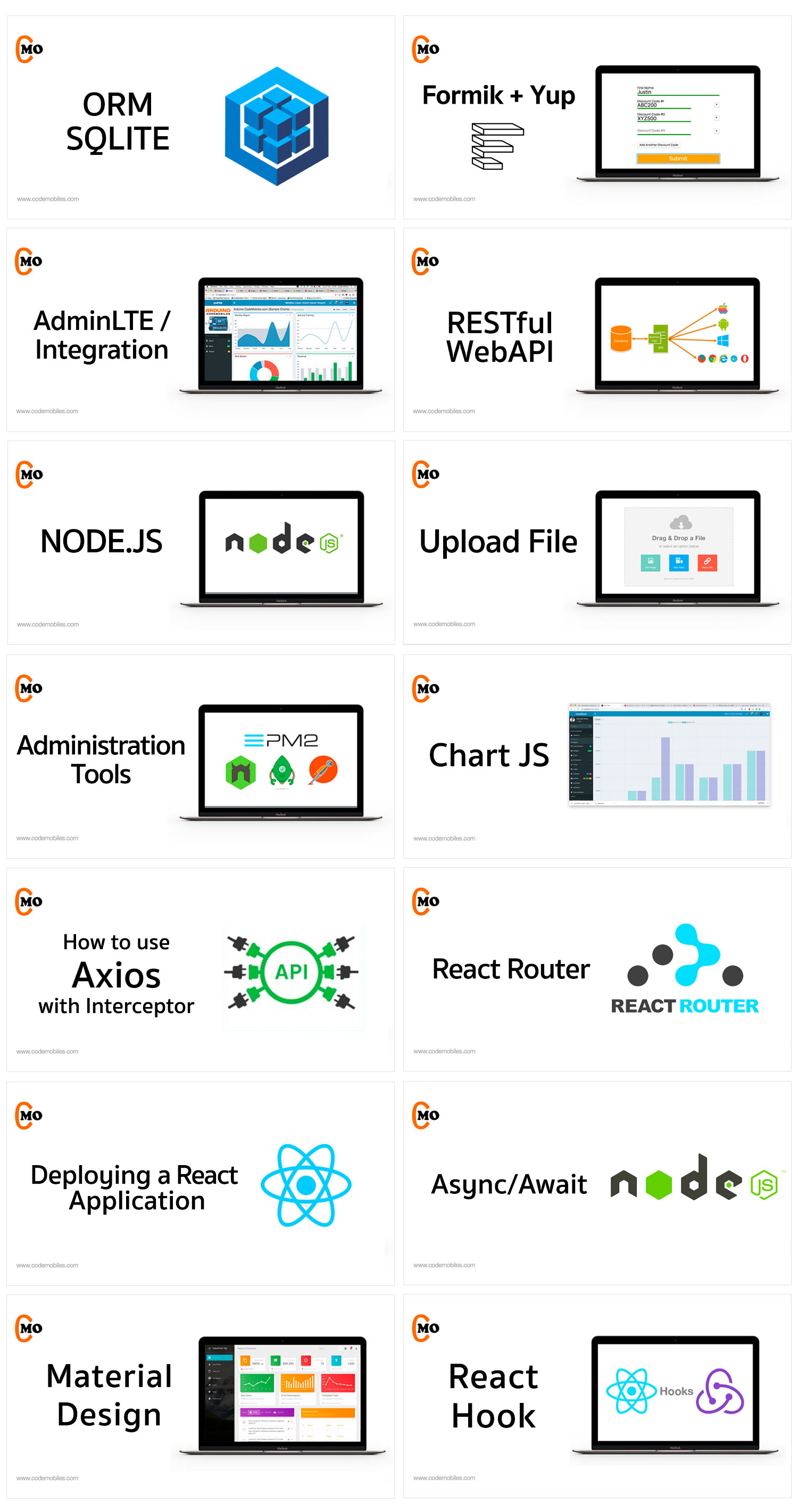
Tips, Plug-in, Best Practices Videos (อัพเดทใหม่ๆ อยู่ตลอด)
- ReactJS Plugin ที่น่าสนใจ
- เทคนิคการเขียนให้มีประสิทธิภาพ
- ReactJS 3rd Library ที่มีมาอัพเดทให้ดูกันเรื่อยๆ
- และคลิปที่มีประโยชน์อีกมากมาย ที่ทำมาให้ดูกันอยู่เรื่อยๆ


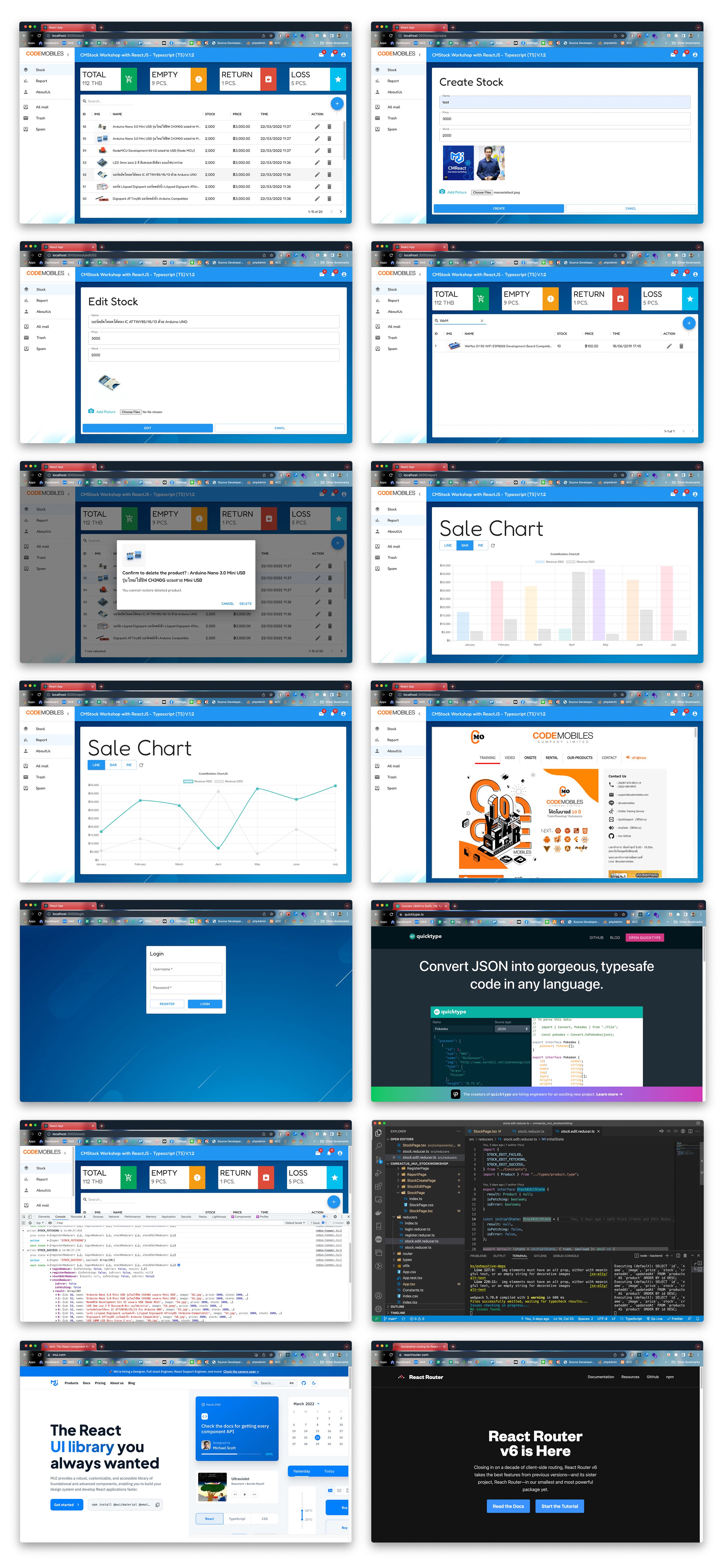
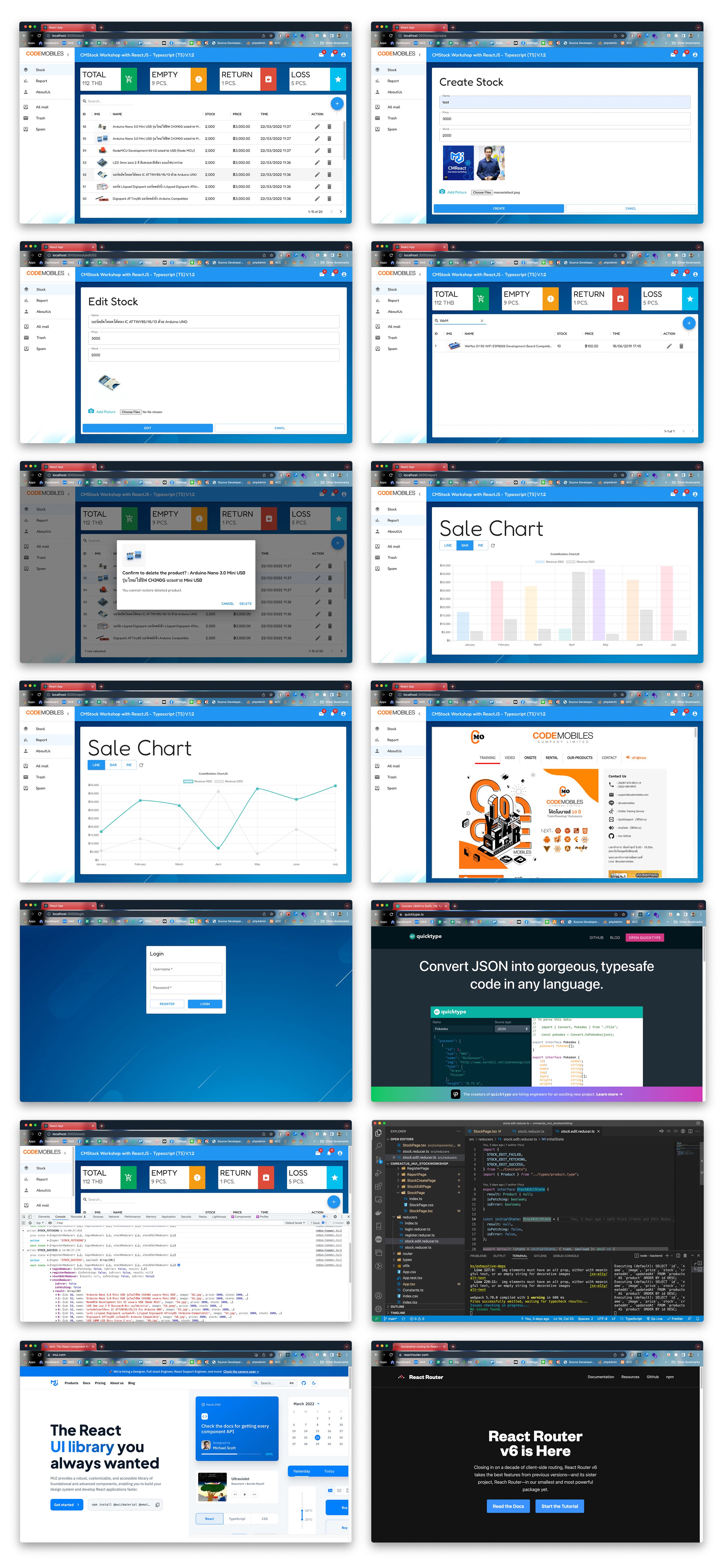
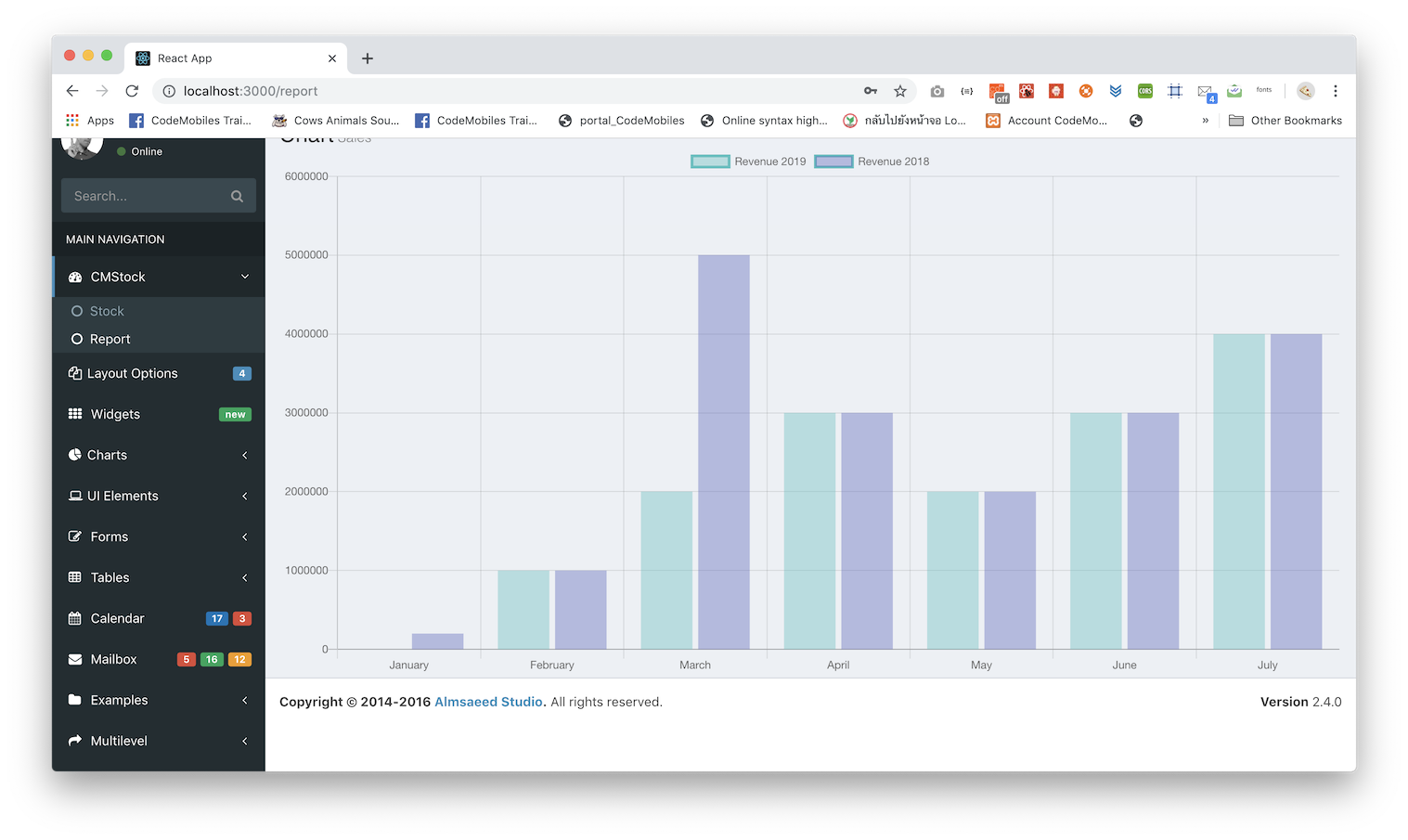
ตัวอย่างภาพบางส่วนของ Workshop
       



สิทธิประโยชน์
- ดูออนไลน์พร้อมซอสโค้ดตัวอย่างทั้งหมดให้ดาวห์โหลด ได้นานถึง 12 เดือน
- วีดีโอและเนื้อหาจะมีการอัปใหม่และปรับปรุงให้ทัน React.JS เวอร์ชั่นใหม่ๆ อยู่ตลอดเวลา
- สอบถามหรือปรึกษาเนื้อหาในวีดีโอได้ตลอดเวลาผ่าน codemobiles's period students
- จะมีทีมงานช่วยเหลือให้สามารศึกษาเนื้อหาได้อย่างเต็มประสิทธิภาพ โดยมีเบอร์โทรสายด่วนให้
- รายละเอียดเพิ่มเติม หรือ สอบถามเงื่อนไขการให้บริการ 081-359-9468
|
|