|
HTML + Bootstrap + JS ES6 + Deploy Cloud Platform (เวอร์ชั่นเต็ม) | 1,248 min.
1,790 บาท
ในหลักสูตรนี้ ถูกออกแบบมาเพื่อสอนการพัฒนา Website ที่รองรับการแสดงผลหลายๆอุปกรณ์ (Responsive web design) ด้วย HTML5, CSS3, JavaScript และ Bootstrap framework โดยเนื้อหาจะมุ่งเน้นให้กับผู้ที่สนใจอยากจะเริ่มต้นการพัฒนา Website โดยไม่จำเป็นต้องเคยเขียนโปรแกรมอะไรมาก่อน เพราะในวีดีโอจะมีการปูพื้นตั้งแต่เริ่มต้นจนสามารถนำไปใช้งานจริงได้ สอนใช้ Bootstrap framework ที่ช่วยให้เราออกแบบ Website ได้รวดเร็ว โดยจะมีการทำ Workshop ให้เห็นหลายรูปแบบ รวมถึง Case Study เพื่อนำไปต่อยอดในอนาคต และสอนใช้ AdminLTE ที่เป็นธีมเว็บไซค์สำเร็จรูปที่นิยมในการออกแบบเว็บไซค์ สอนภาษา JavaScript ตั้งแต่เบื้องต้น จนถึง Modern JavaScript รูปแบบใหม่ ES6 ที่ทำให้โค๊ดของเราเป็นระเบียบง่ายต่อการตรวจสอบข้อผิดพลาดและสามารถต่อยอดไปใช้กับ Framework อื่นๆ เช่น Angular, React, Vue js เป็นต้น สอนการนำ Website ที่เราพัฒนา อัปโหลดขึ้น Server Hosting เพื่อนำไปเผยแพร่ให้กับลูกค้าหรือใช้ในองค์กรธุรกิจ โดยใช้บริการของ Google Firebase Hosting ซึ่งเป็น Server ที่ให้บริการฟรี และน่าเชื่อถือ พร้อมกับสอนการใช้งาน Amazon S3 และ Heroku
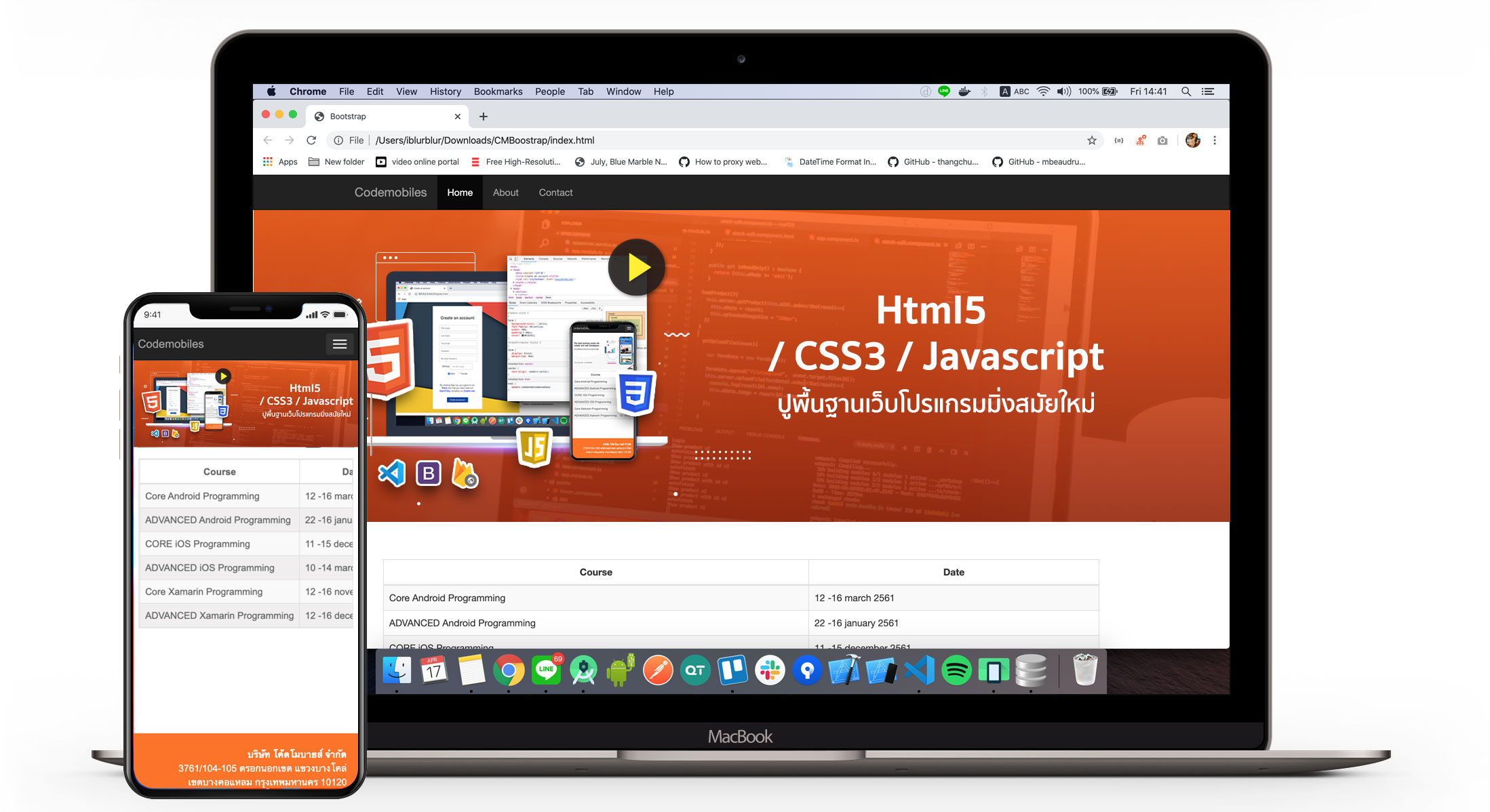
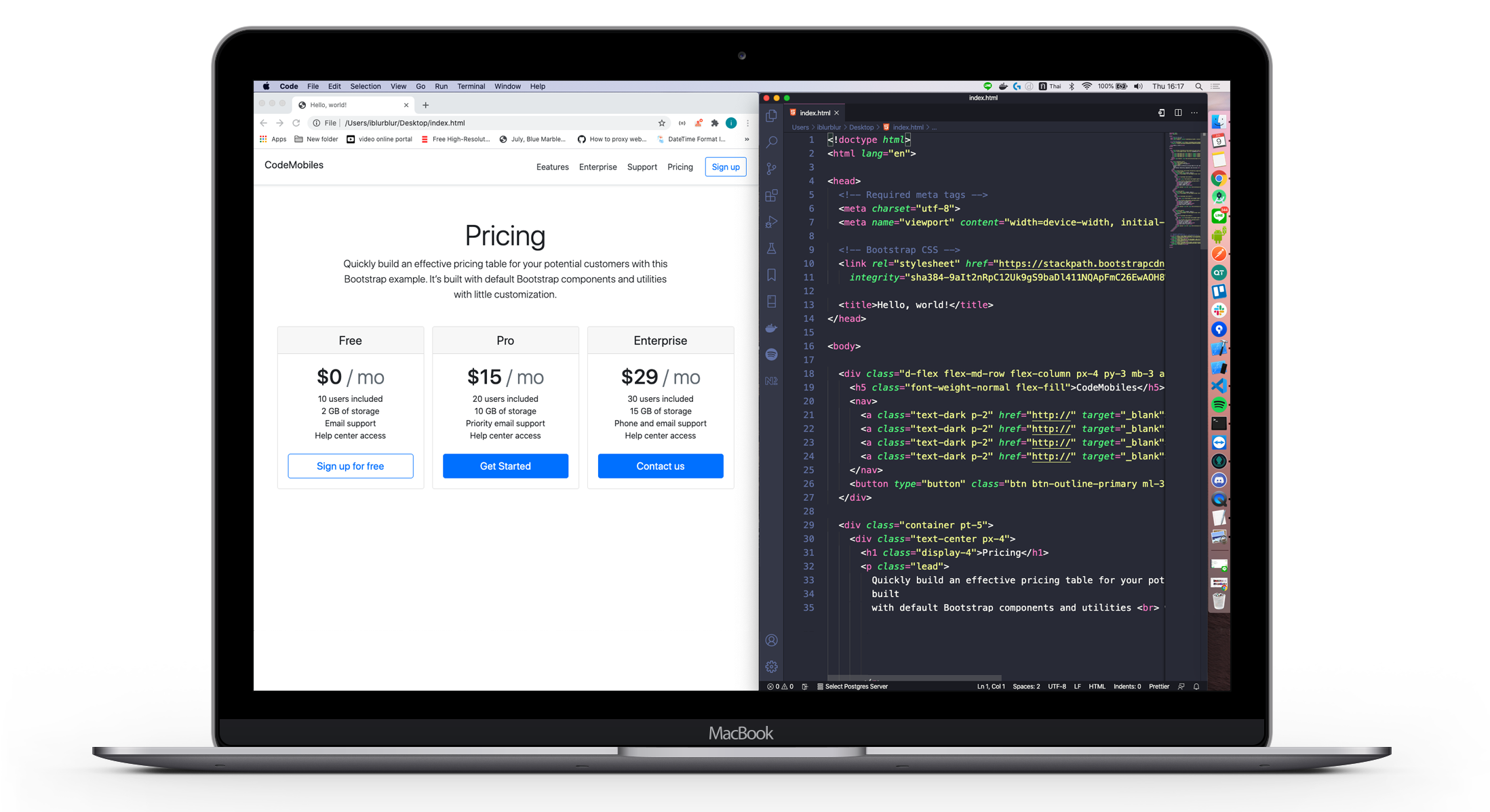
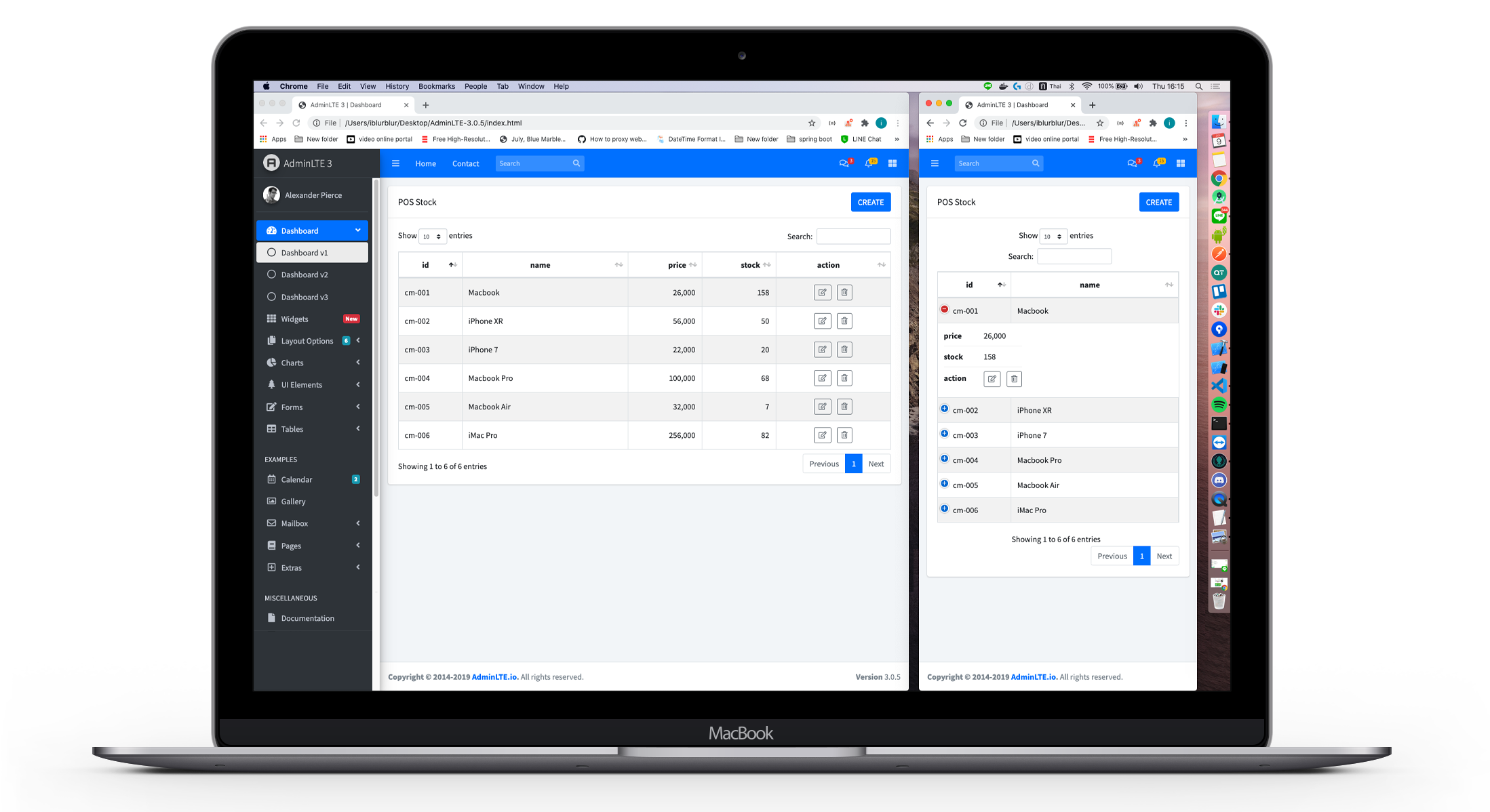
ตัวอย่าง Workshop Responsive website
เนื้อหาโดยละเอียด1. Setup and Introduction
2. Getting started with HTML
3. Styling with css
4. Bootstrap Responsive framework
5. Working with JavaScript
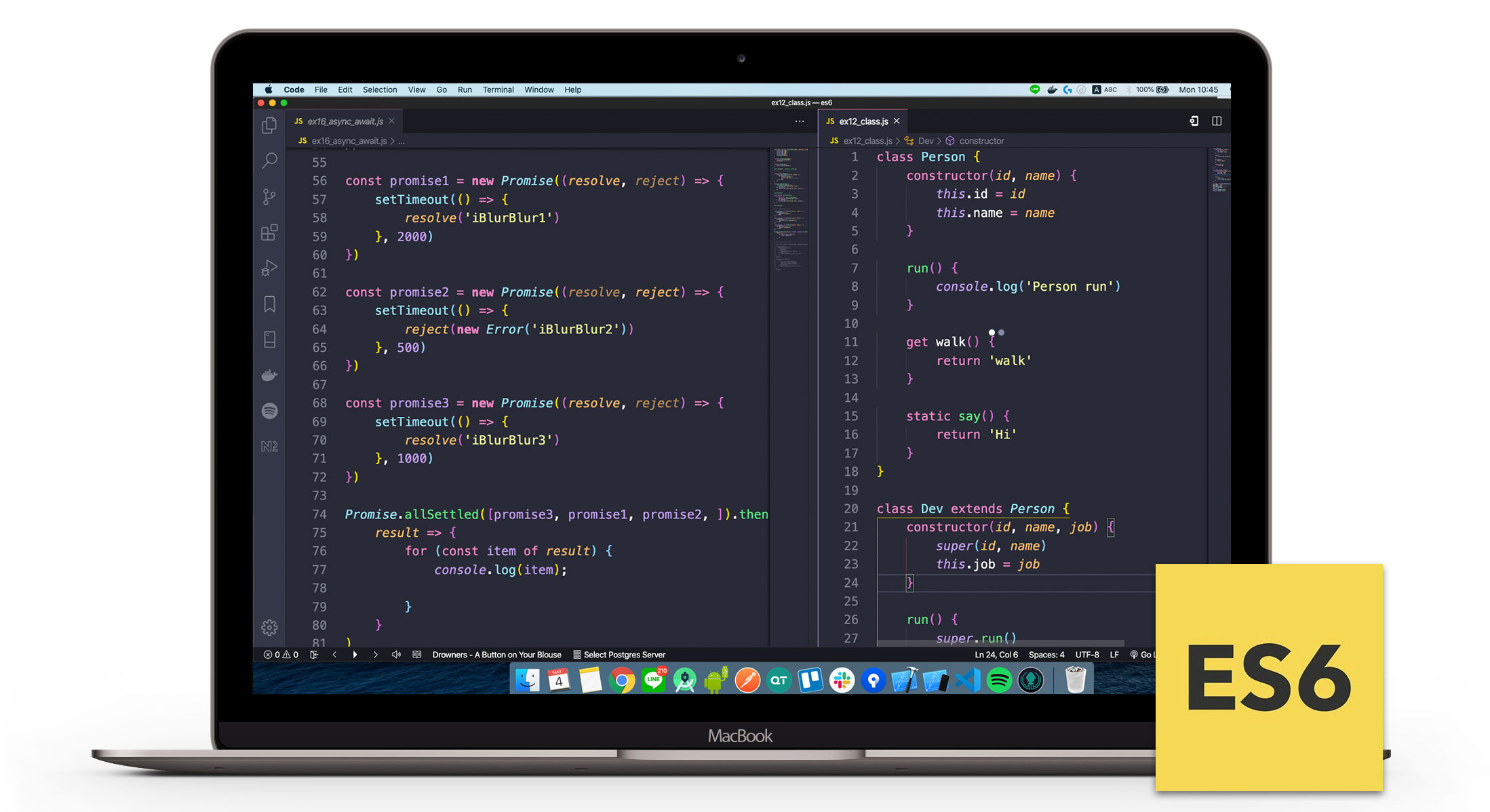
6. Modern JavaScript
7. AdminLTE
8. Publish website
|
Copyright © 2010-2025 CodeMobiles Co., Ltd. All Rights Reserved.