Nuxt.JS / Node.JS / SQL-DB - Stock Workshop |
609 min.
1,790 บาท
จากปกติ 2,700 บาท
ดูได้ 360 วัน (ไม่รวม Vat.)
บัญชีผู้ใช้ Facebook หรือ Google เมื่อใช้สมัครแล้วจะไม่สามารถเปลี่ยนแปลงภายหลังได้
*Pre-order พร้อมใช้งานวันที่ 15 พฤจิกายน 2566
*Pre-order พร้อมใช้งานวันที่ 15 พฤจิกายน 2566
Nuxt.JS / Node.JS /
SQL-DB - Stock Workshop
Nuxt 3.x คือ Web Framework ที่ build on top of Vue 3.x ที่มีความสามารถของ SSR (server-side rendering) รวมทั้ง CSR (client-side rendering) เพื่อที่จะเพิ่มประสิทธิภาพในการพัฒนาและความไร้รอยของการทำงาน และ Framework ตัวนี้ยังสามารถทำ Web application ประสิทธิภาพสูงด้วยการทำ SEO capabilities และ faster time-to-conent.
ในคอร์สตัวนี้จะเจาะลึกไปถึง key concept และข้อดีของ Nuxt เราจะพาทำโปรเจคและเรียนรู้ใน real-world scenarios อีกทั้งแนวทางในการเขียนโปรแกรมที่ดีสำหรับ Nuxt และเราจะพูดถึงความพร้อมของ Framework, Modules และความเสถียรของมัน
ถึงแม้ว่า Nuxt จะเป็น Framework ที่มาหลังคู่แข่งอย่าง Nextjs ที่สามารถทำ SEO optimization และ SSR ได้เหมือนกันแต่ด้วย Nuxt 3.x ที่เกิดการเปลี่ยนแนวทางการเขียนโปรแกรมอย่าง Composite API เครื่องมืออำนวยความสะดวกต่างๆ Nuxt DevTools, Composables ต่างๆและ modules ที่พร้อม Integrated กับ Nuxt ทำให้ Framework ตัวนี้มีประสิทธิภาพและความน่าใช้ขึ้นมากและพร้อมสำหรับงาน production แล้วอย่างแน่นอน
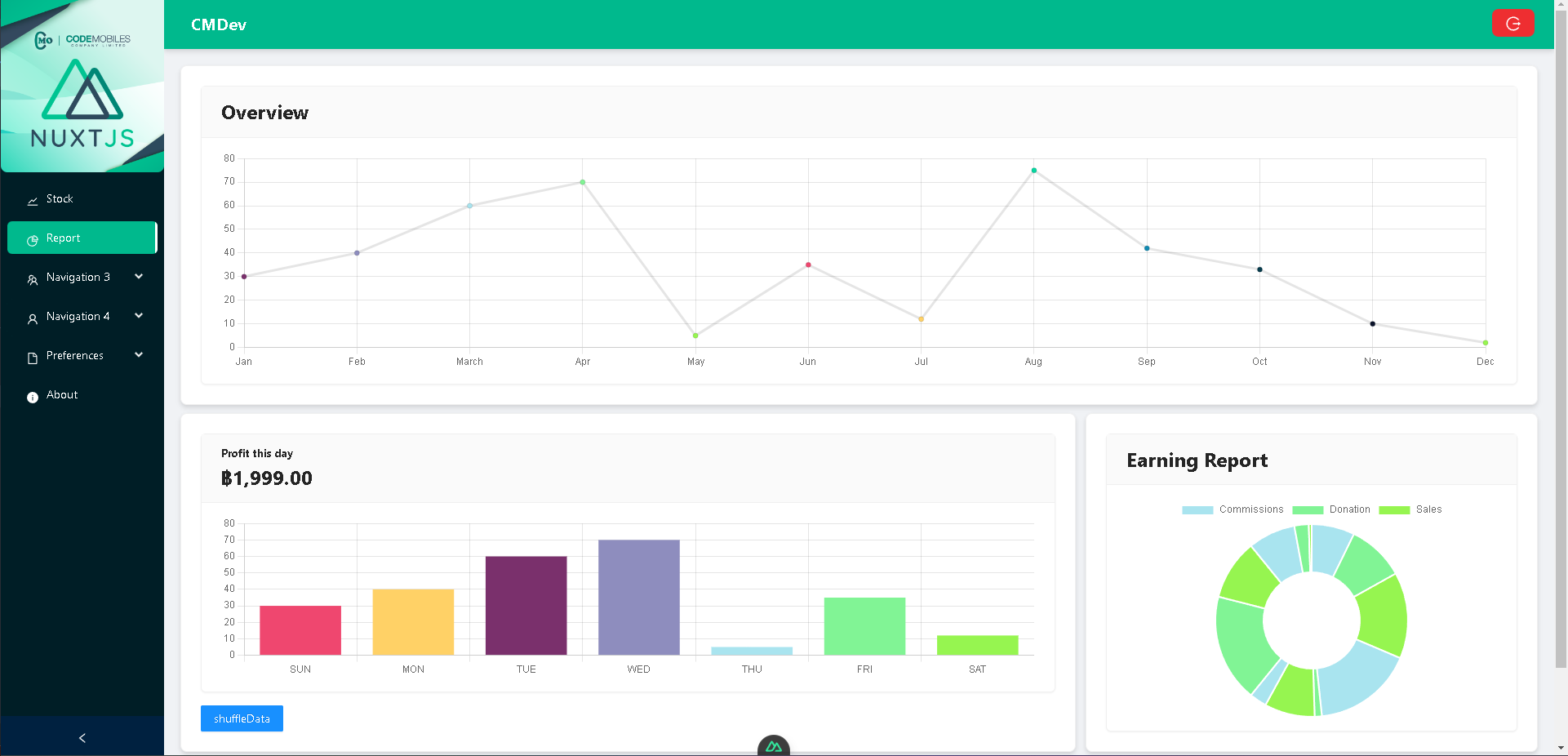
ตลอดหลักสูตรนี้หัวข้อที่สอนครอบคลุมไปถึง Composite API methodology, utilizing Ant Design Vue (UI Component Framework), Pinia (State management), Node.js, ORM-Database ที่เชื่อมต่อกับ MySQL, SQLServer และอื่นๆ ได้โดยเราจะสร้างเว็บแอปพลิเคชั่นของ Stock management system ที่ทำทั้ง CRUD operations, การอัปโหลดรูปภาพ, หน้าของการยืนยันตัวตน Login, Register และ Report ที่เราจะใช้ library ที่ชื่อ Vue-chart-3 ทีมี Chart components พร้อมอยู่แล้ว
โดยสรุปแล้วหลักสูตรนี้ผู้เรียนจะได้เข้าใจหลักการของ Nuxt 3.x ในเรื่องของความสามารถในการพัฒนาและแนวทาง ทักษะที่ถูกต้องในการพัฒนาโปรแกรมแบบ Composite API และการใช้งานความสามารถของ Ant Design และ Pinia รวมถึงความรู้ในการส่งผ่านข้อมูลระหว่างแอปพลิเคชั่นและ Database เพื่อให้สามารถเข้าใจและออกแบบระบบที่ซับซ้อนได้อย่างมืออาชีพ
การติดตั้งและเรียนรู้การใช้เครื่องมือในการพัฒนา
การติดตั้ง Node.JS การติดตั้ง Yarn การติดตั้ง Nuxt การติดตั้ง Visual Studio และ Vue Extension Pack การใช้งาน Nuxt CLI เบื้องต้น การทำ Code Format and Completion และ อื่นๆ การวิเคราะห์ Error ตอน compile time การใช้งาน Debugging / JS Debugging / Auto Reload
เนื้อหาหลักในการพัฒนา Nuxt.JS 3.x
โครงสร้าง Nuxt JS Project การใช้งาน Nuxt JS (Typescript) เบื้องต้น การใช้งาน Component และ UI เบื้องต้น การสร้าง Sub components การใช้งาน Data Binding (Props and State) การดัก Event ที่เกิดขึ้นกับ UI Components แต่ละตัวเช่น การคลิกที่ Button, Input การใช้งาน Pinia (Unidirectional DataFlow) การใช้งาน Router การส่งและรับค่าระหว่าง Pages การใช้งาน Redirect Routing Page การใช้งาน Middleware ในการทำ Secured Routing Page เข้าใจหลักการทำงาน ของ Component LifeCycle Hook การใช้งาน Library 3rd Party (Ant Design Vue, Pinia, Tailwind CSS) การ Compile และ Run โปรเจค
Workshop: Basic NuxtJS
เรียนรู้การเขียน Composite API เรียนรู้การเขียน Top-level binding เรียนรู้การเขียน SFC (Single File Component) - Typescript Routing Components Creation Layout implementation การทำ Arrow Function และความจำเป็นของมัน Pinia State management V-bind, v-on, emit, prop Assets folder Conditional Directive : v-if… Looping Directive : v-for… Data fetching โดยใช้ useFetch, $fetch, asyncData (SSR) เรียนรู้ Composables Directory และการใช้งาน เรียนรู้ Middleware Directory และการใช้งาน เรียนรู้ Server Directory และการใช้งาน api on server-side
Workshop: Integrate Ant Design Vue, Tailwind CSS, Pinia
การติดตั้ง Ant Design Vue, Tailwind CSS, Pinia สร้าง Header, Menu and Footer ติดตั้งระบบ Navigation Drawer, Grid system และ Breakpoints สร้าง Route สำหรับการเปลี่ยนหน้า อาทิ register, login, stock, create/edit/delete
Workshop: Stock
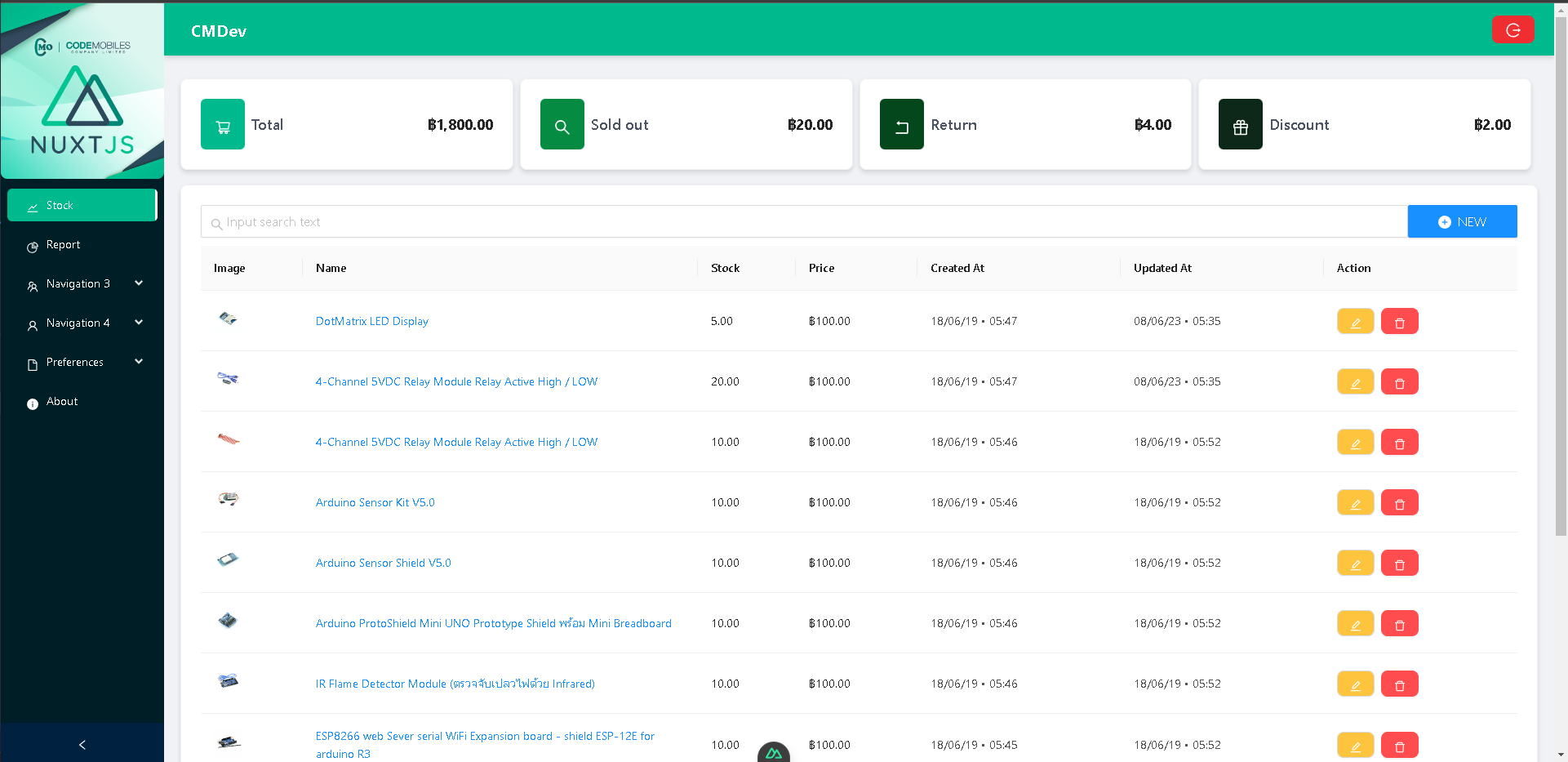
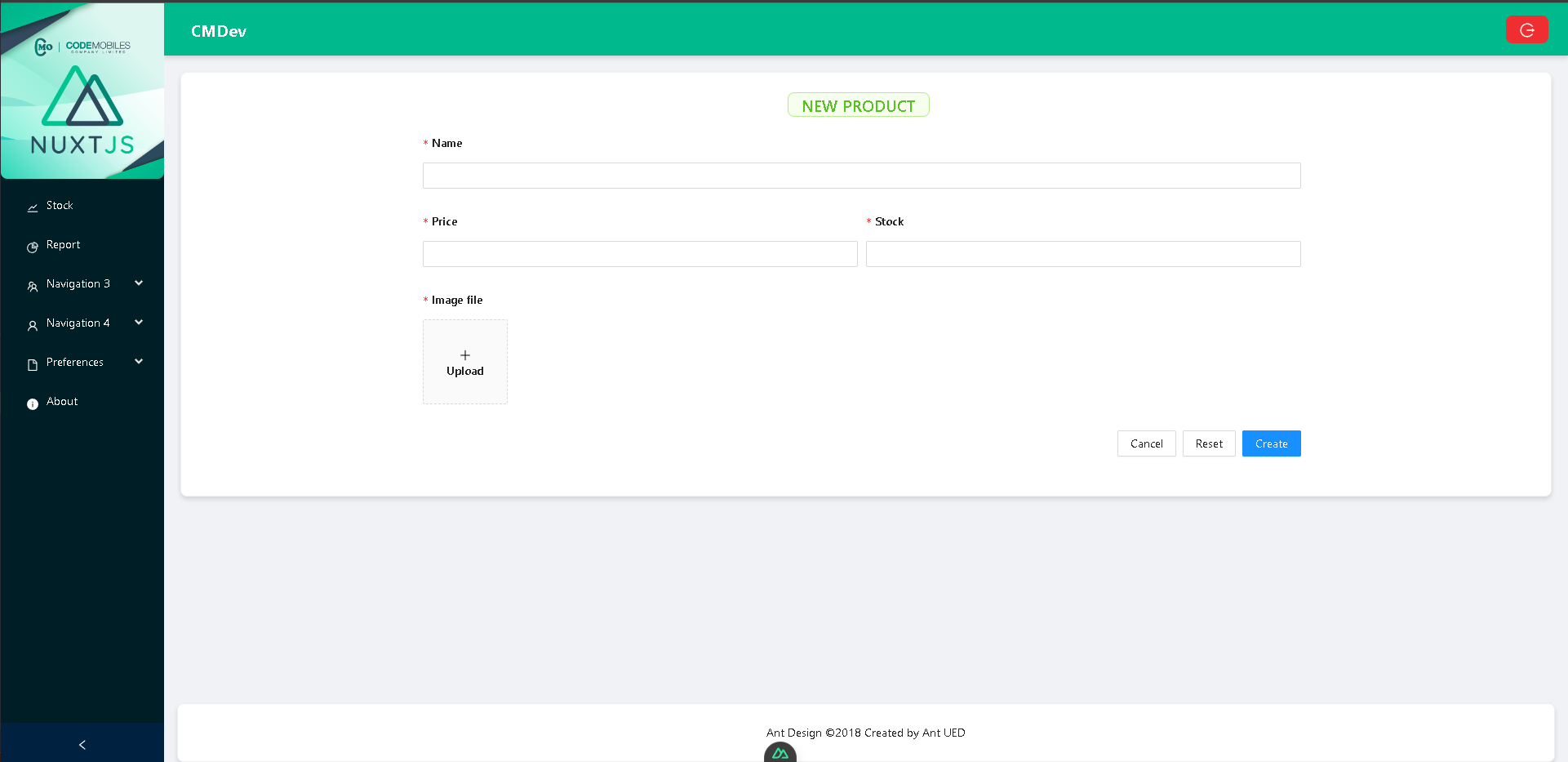
ทดลองสร้างระบบคลังสินค้า ที่ประยุกต์หลายเรื่องๆ เข้าด้วยกัน Pinia, Ant Design Vue, Tailwind CSS, Uploadfile ติดตั้ง Ant Design Theme การใช้ Ant Design useForm สร้าง Web API ที่ Node.JS สำหรับ Insert / Update / Query / Delete ทำหน้าแสดงผล ด้วย Grid System and Flex Layout สำหรับรายการสินค้า Stock-List Stock Create + Upload Image (Multiparts) Stock Edit + Change Image
Tips, Plug-in, Best Practices Videos (อัพเดทใหม่ๆ อยู่ตลอด)
Ant Design Plugin and Filters ที่น่าสนใจ เทคนิคการเขียนให้มีประสิทธิภาพ NuxtJS 3rd Party Library / modules ที่มีมาอัพเดทให้ดูกันเรื่อยๆ และคลิปที่มีประโยชน์อีกมากมาย ที่ทำมาให้ดูกันอยู่เรื่อยๆ
ตัวอย่างภาพบางส่วนของ Workshop
สิทธิประโยชน์
ดูออนไลน์พร้อมซอสโค้ดตัวอย่างทั้งหมดให้ดาวห์โหลด ได้นานถึง 12 เดือน วีดีโอและเนื้อหาจะมีการอัปใหม่และปรับปรุงให้ทัน Nuxt.JS เวอร์ชั่นใหม่ๆ อยู่ตลอดเวลา สอบถามหรือปรึกษาเนื้อหาในวีดีโอได้ตลอดเวลาผ่าน CodeMobiles's period students จะมีทีมงานช่วยเหลือให้สามารศึกษาเนื้อหาได้อย่างเต็มประสิทธิภาพ โดยมีเบอร์โทรสายด่วนให้ รายละเอียดเพิ่มเติม หรือ สอบถามเงื่อนไขการให้บริการ 081-359-9468