Vue 3 / Node.JS / SQL-DB - Stock Workshop | 2,202 min.
1,790 บาท
จากปกติ 2,700 บาท
ดูได้ 360 วัน (ไม่รวม Vat.)
บัญชีผู้ใช้ Facebook หรือ Google เมื่อใช้สมัครแล้วจะไม่สามารถเปลี่ยนแปลงภายหลังได้


Vue.JS (Vue 3) คือ Web Frontend Framework ที่ใช้ในการพัฒนา Web Application สมัยใหม่ที่เรียกว่า SPA (Single Page-Web-Application) ซึ่งทำให้เว็บไซต์สามารถทำงานได้เหมือนกับ Windows หรือ Mobile Application ที่รวดเร็วและต่อเนื่อง โดยไม่ต้อง Refresh หน้าจอ รวมไปถึงมี Library รองรับมากขึ้นด้วย นอกจากนี้ Concept ของ Vue.JS ยังสามารถใช้เป็นพื้นฐานของ SPA Framework ตัวอื่นได้อีกอย่าง Angular และ React
ถึงแม้ Vue.JS เป็น SPA Framework น้องใหม่สุดเมื่อเทียบกับ Angular และ React.JS แต่ในปัจจุบันก็เริ่มมีหลายบริษัททั้งในไทยและต่างประเทศใช้ Vue.JS กันอย่างกว้างขวางแล้ว และอีกหนึ่งข้อดีคือ Vue.JS ได้รับการพัฒนา ต่อยอดมาจาก Angular และ React.JS โดยการนำข้อดีของทั้ง 2 ตัวนี้มาพัฒนาให้ใช้งานได้ง่ายขึ้นและมีประสิทธิภาพที่ดียิ่งขึ้น พร้อมเครื่องมือและเอกสารที่ทำออกมาได้ดีเป็นอย่างมาก ทำให้ผมคิดว่า Vue.JS Framework พร้อมแล้วสำหรับงาน Production ในไทย
ในหลักสูตรจะมีการสอน Vuetify (Material Components), VueX (State Managment), Node.JS, ORM-Database ที่สามารถเชื่อมต่อกับ MySQL, SQLServer ได้ ในหลักสูตรนักเรียนจะได้เรียนฝึกหัดเขียนโค้ดจริง ไม่ใช่แค่ Concept ผ่าน workshop ระบบคลังสินค้าที่มีระบบ Security อย่าง Login, Register ที่ Secure เข้ามาเกี่ยวข้องด้วย
โดยสรุป Workshop และ เนื้อหาของหลักสูตรทั้งหมดจะถูกออกแบบให้ นักเรียนได้หัดเขียนจนเกิดความชำนาญ จนลงไปในกล้ามเนื้อเลยทีเดียว และเข้าใจแนวทางในการพัฒนาที่ถูกต้องอีกด้วย เพื่อให้สามารถออกแบบระบบที่ซับซ้อนอย่างมืออาชีพ
การติดตั้งและเรียนรู้การใช้เครื่องมือในการพัฒนา
- การติดตั้ง Node.JS
- การติดตั้ง Yarn
- การติดตั้ง Vue.JS CLI
- การติดตั้ง Visual Studio และ Vue Extension Pack
- การติดตั้ง Postman
- การใช้งาน VueJS CLI เบื้องต้น
- การทำ Code Format and Completion และ อื่นๆ
- การวิเคราะห์ Error ตอน compile time
- การใช้งาน Debugging / JS Debugging / Auto Reload
เนื้อหาหลักในการพัฒนา Vue.JS (Vue 3)
- โครงสร้าง Vue JS Project
- การใช้งาน Vue JS Language (ES7 and HTML5) เบื้องต้น
- การใช้งาน Typescript ร่วมกับ Vue
- การใช้งาน Vue Component และ UI เบื้องต้น
- การสร้าง Sub components
- การใช้งาน Data Binding (Props and State)
- การดัก Event ที่เกิดขึ้นกับ UI Components แต่ละตัวเช่น การคลิกที่ Button, Input
- การติดตั้ง alias (@)
- การเขียนโปรแกรมแบบ SFA (Single-File-Components)
- เข้าใจหลักการและใช้รูปแบบการเขียนแบบ Optional API และ Composite API
- การใช้งาน Pinia (State management)
- การใช้งาน Vue Router
- การส่งและรับค่าระหว่าง Pages
- การใช้งาน Redirect Vue Routing Page
- การใช้งาน Secured Vue Routing Page
- เข้าใจหลักการทำงาน ของ Component LifeCycle Hook
- การใช้งาน Library 3rd Party (Ant Design, Axios, Fitler)
- การใช้งาน TailwindCSS (CSS Framework)
- การ Compile และ Run โปรเจค
Workshop: Basic Vue.JS
- เรียนรู้การเขียน ES7 and Html5
- เรียนรู้การเขียน Typescript
- เรียนรู้การเขียน Composite API
- เรียนรู้การเขียน Top-level binding
- เรียนรู้การเขียน SFC (Single File Component)
- Component Structure Template, Script, Style
- Component Creation
- Commonent Communication
- Setup, Data, Props, Method, Compute, Watch, Slot และ อื่นๆ
- การทำ Arrow Function และ ความจำเป็นของมัน
- เรียนรู้การทำงานของ State และ Property
- V-Bind, V-On, Emit, EventBus
- Assets Folder
- Conditional Directive : V-If...
- Looping Directive : V-For
Workshop: Vue3 Integrate Ant Design, TailwindCSS , Router และ Pinia
- การติดตั้ง Theme Ant Design, TailwindCSS , Router และ Pinia
- สร้าง Header, Menu and Footer
- การติดตั้ง Theme
- ติดตั้งระบบ Navigation Drawer, Grid system และ Breakpoints
- สร้าง Route สำหรับการเปลี่ยนหน้า อาทิ register, login, stock, create/edit/delete
Workshop: Basic Login Autentication
- ติดตั้ง Axios
- ติดตั้ง Backend ด้วย Node.JS / Express / Sequelize (DB ORM)
- ติดตั้ง Backend Libraries ที่จำเป็น express body-parser cors sequelize
- สร้าง Web API ด้วย Node.JS
- สร้าง Node.JS Router ด้วย Express
- สร้าง Sub Router
- สร้าง REST API สำหรับทดสอบระบบ Authentication (Register and Login)
- เรียนรู้การสร้าง DB Model (Code First) เพื่อเชื่อมต่อ SQLITE3 / MYSQL
- ใช้ Body-Parser แปล HTTP Format แบบ URLEncoded และ JSON, MultipleParts
- เชื่อมต่อ ReactJS Login กับ Node.JS API
Workshop: Pinia
- ติดตั้ง State, Getter, Action, Plugins ,Store, Module
- ทำความเข้าใจ ความจำเป็นในการใช้ State Management
- ความหมายของ Unidirectional Data Flow
- ทำความเข้าใจและใช้งาน defineStore (Option stores, Setup stores)
- Config VSCode Snippet สำหรับ Pinia (settings.json)
- การ Debug / Log ข้อมูล (State/Mutation) ด้วย VueDevTool
Workshop: Stock
- ทดลองสร้างระบบคลังสินค้า ที่ประยุกต์หลายเรื่องๆ เข้าด้วยกัน Pinia, Ant Design, TailwindCSS, Uploadfile
- ติดตั้ง Ant Design Theme
- ติดตั้ง TailwindCSS
- การใช้ useForm (Ant Design)
- สร้าง Web API ที่ Node.JS สำหรับ Insert / Update / Query / Delete
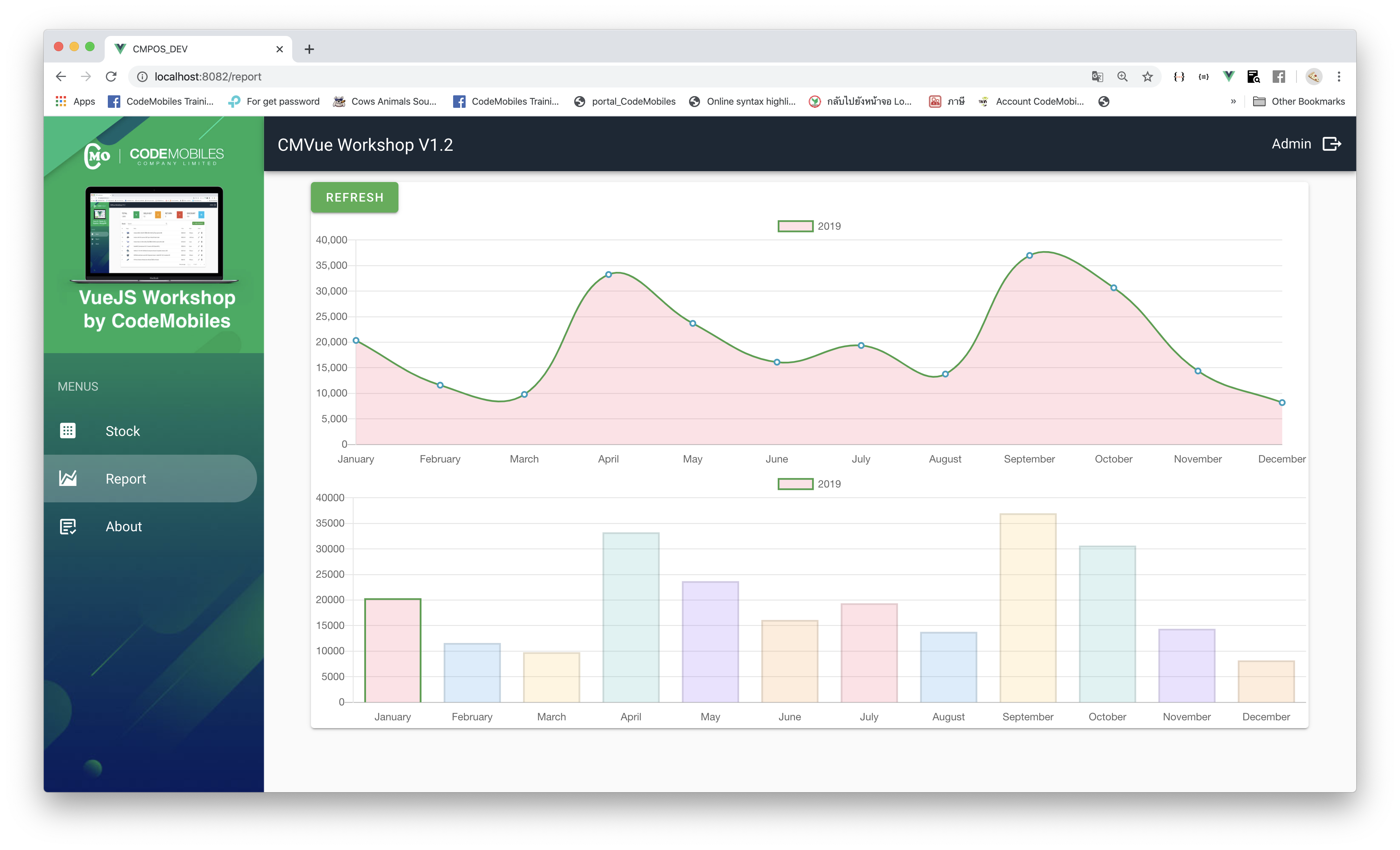
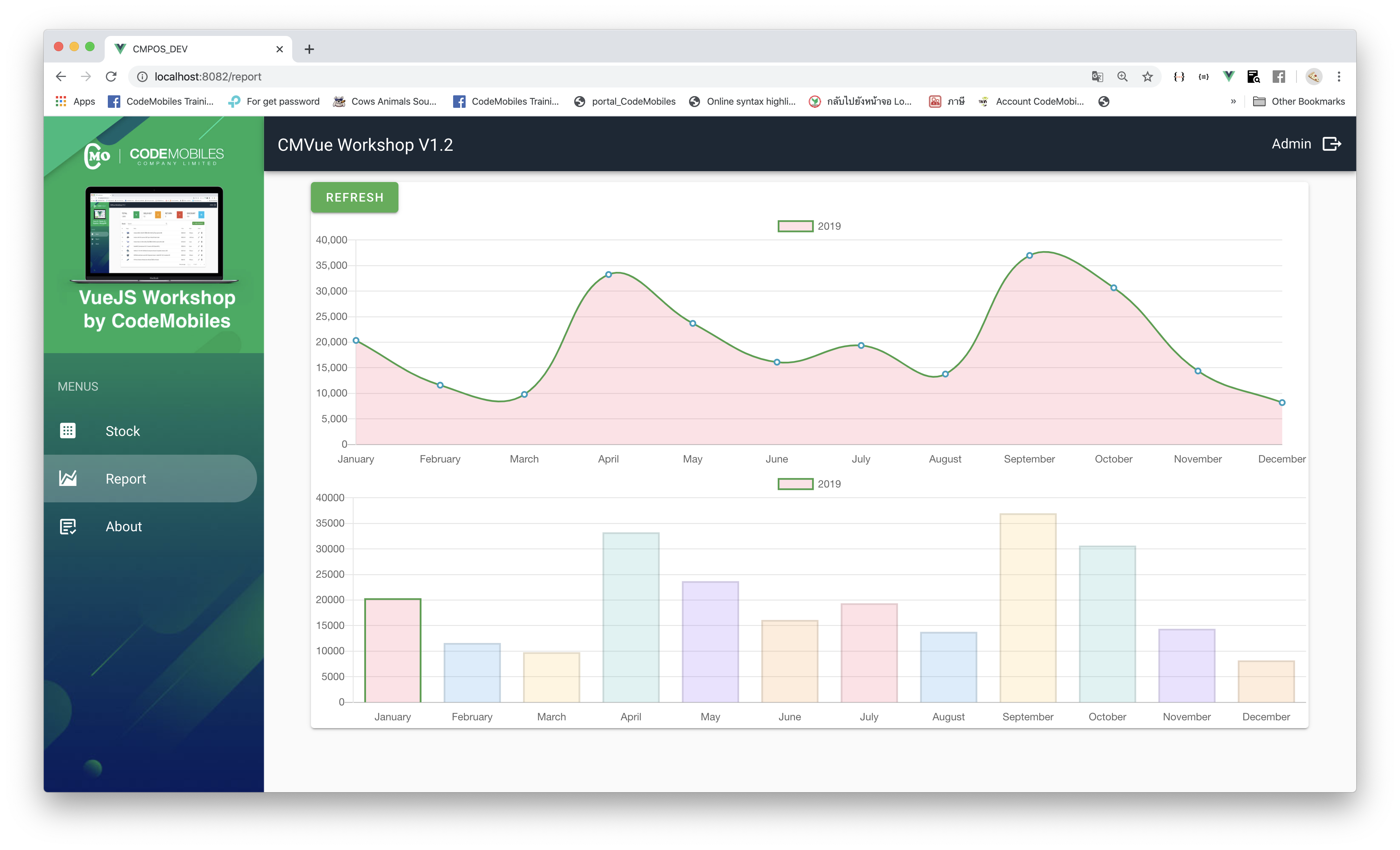
- หน้าแสดงผลสำหรับแสดง Stock-List, Stock Table, Stock Card ด้วย Ant Design Grid System, Flex layout
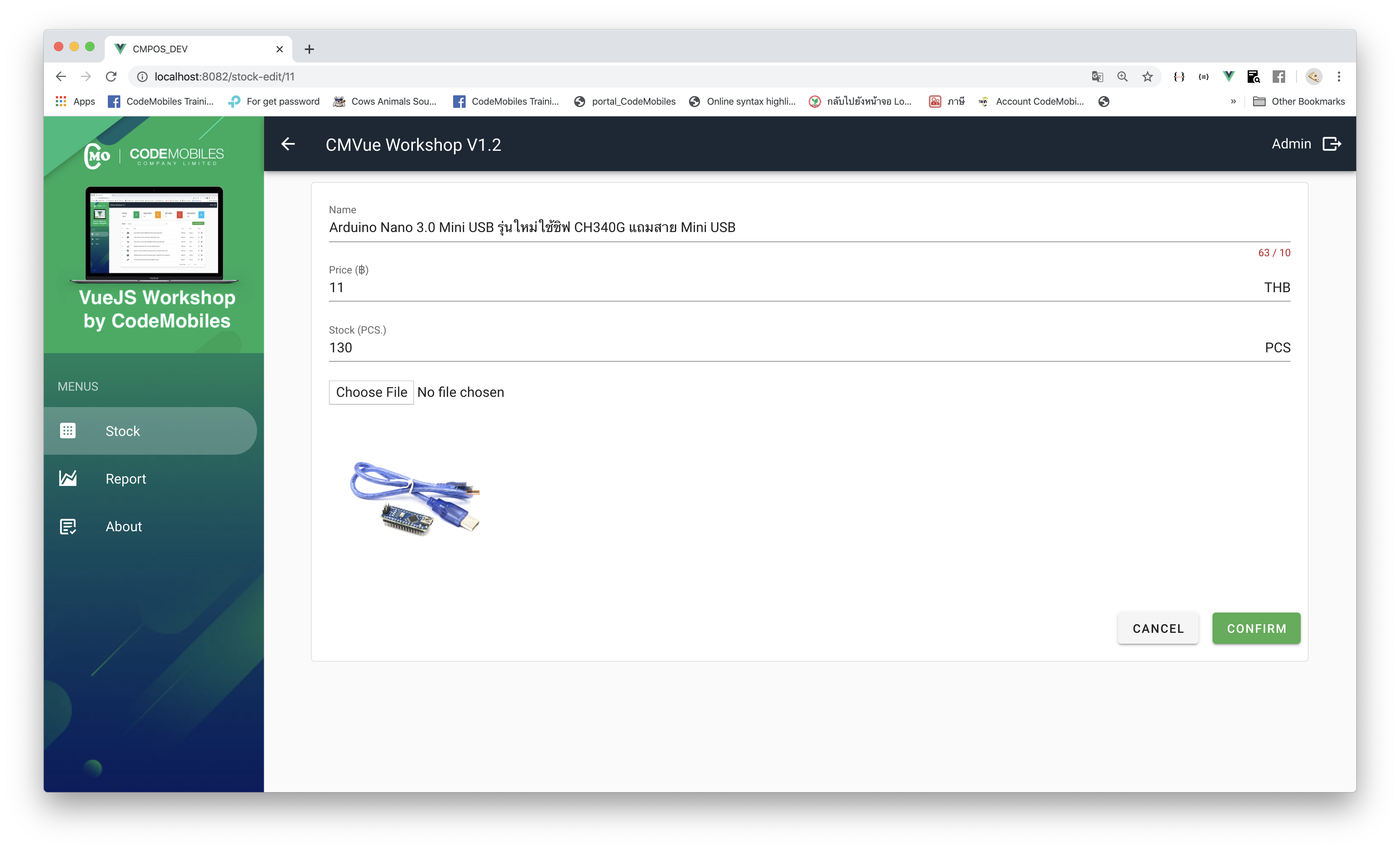
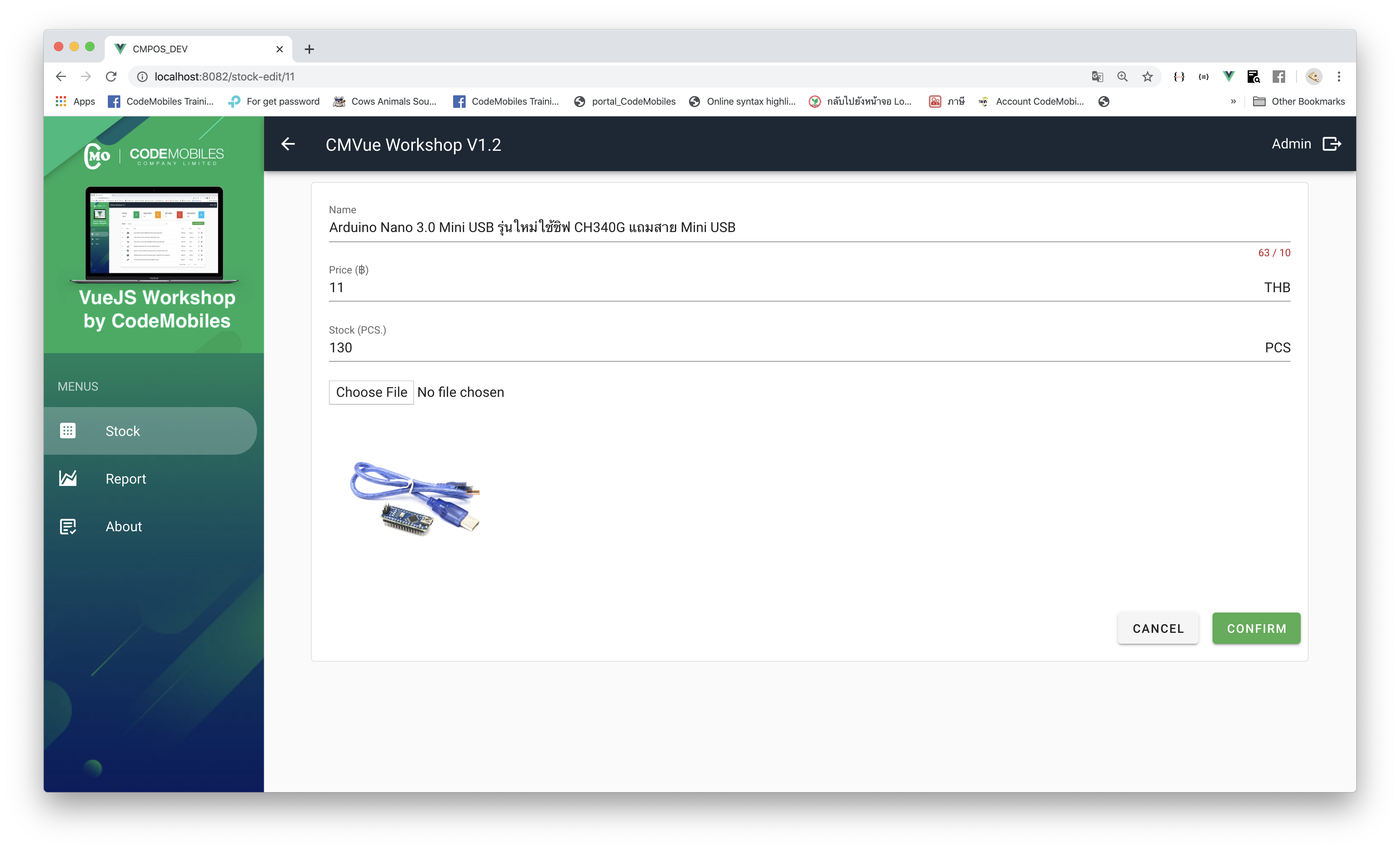
- Stock Create + Upload Image (Multiparts)
- Stock Edit + Change Image
Workshop: Deployment
- ติดตั้ง Nginx Webserver
- ติดตั้ง PM2 Node Monitor
- การ build แบบ production
- แก้ไขปัญหาเรือง CORS
- แก้ไขปัญหาเรื่อง Fallback URL
Tips, Plug-in, Best Practices Videos (อัพเดทใหม่ๆ อยู่ตลอด)
- Ant Design, TailwindCSS, Pinia, Plugins and Filters ที่น่าสนใจ
- เทคนิคการเขียนให้มีประสิทธิภาพ
- VueJS 3rd Party Library ที่มีมาอัพเดทให้ดูกันเรื่อยๆ
- และคลิปที่มีประโยชน์อีกมากมาย ที่ทำมาให้ดูกันอยู่เรื่อยๆ

ตัวอย่างภาพบางส่วนของ Workshop



สิทธิประโยชน์
- ดูออนไลน์พร้อมซอสโค้ดตัวอย่างทั้งหมดให้ดาวห์โหลด ได้นานถึง 12 เดือน
- วีดีโอและเนื้อหาจะมีการอัปใหม่และปรับปรุงให้ทัน Vue.JS เวอร์ชั่นใหม่ๆ อยู่ตลอดเวลา
- สอบถามหรือปรึกษาเนื้อหาในวีดีโอได้ตลอดเวลาผ่าน CodeMobiles's period students
- จะมีทีมงานช่วยเหลือให้สามารศึกษาเนื้อหาได้อย่างเต็มประสิทธิภาพ โดยมีเบอร์โทรสายด่วนให้
- รายละเอียดเพิ่มเติม หรือ สอบถามเงื่อนไขการให้บริการ 081-359-9468
|
|